UCraft
Add or embed 3D, Augmented Reality (AR), and Virtual Reality (VR) content/design to your UCraft website.

Introduction

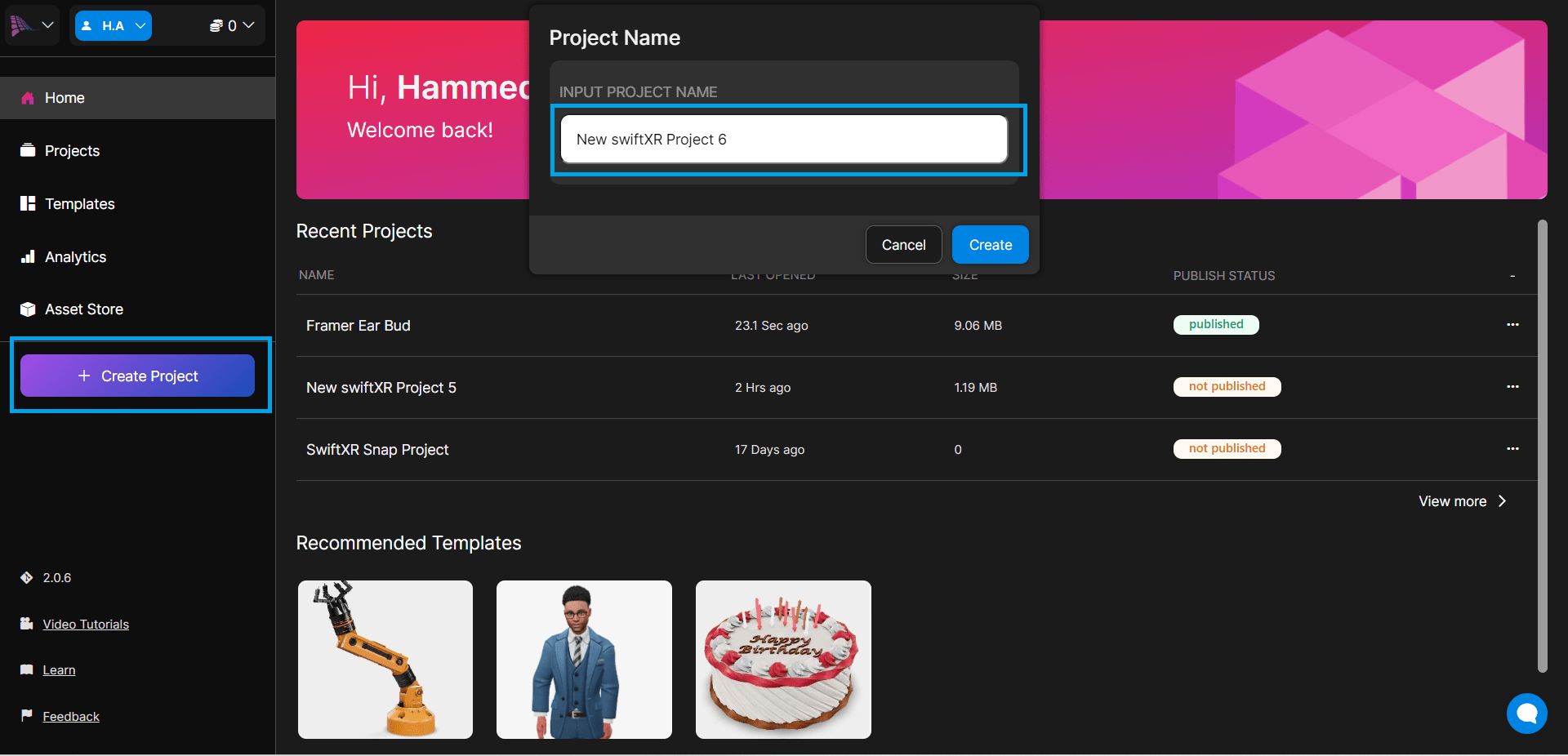
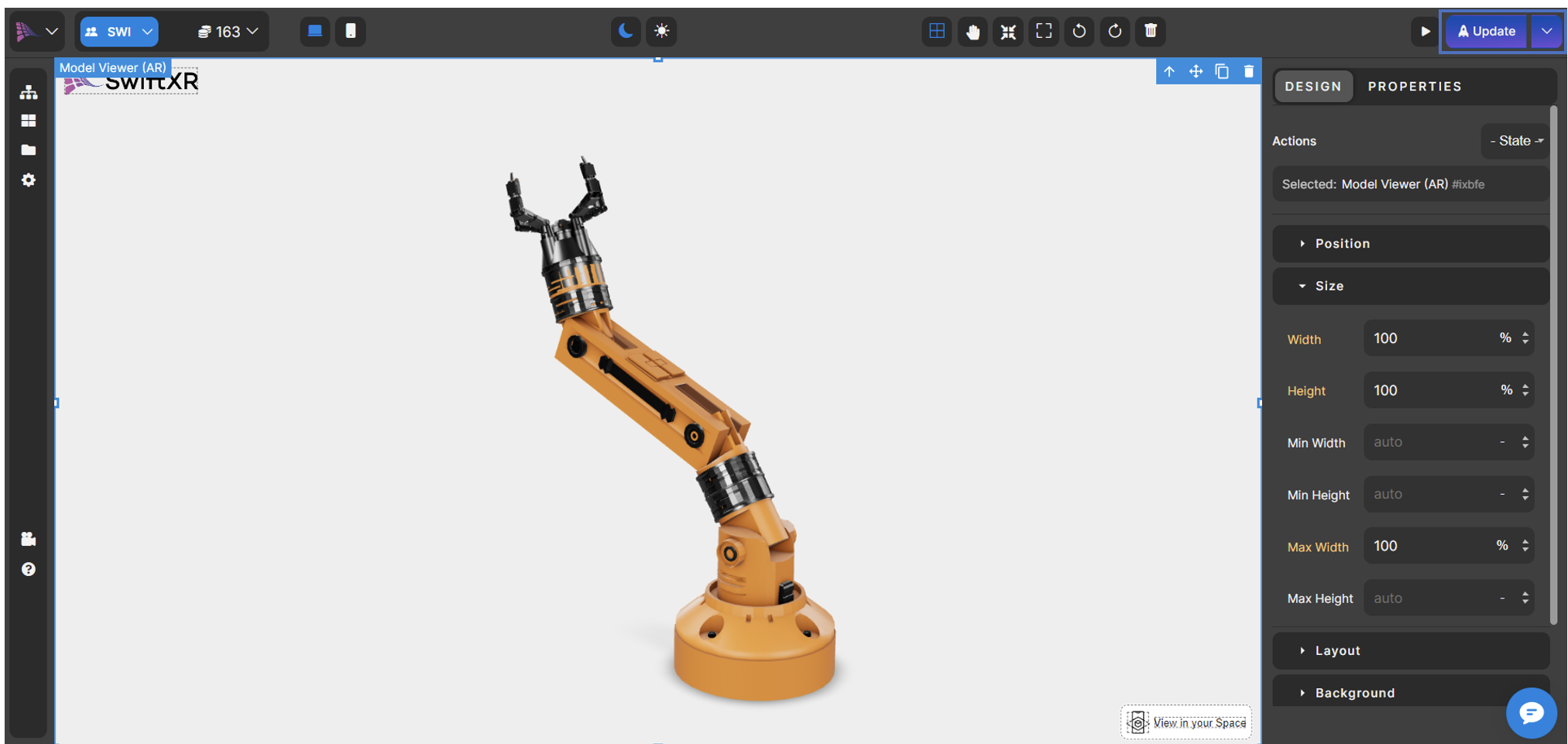
Publishing Your SwiftXR Project

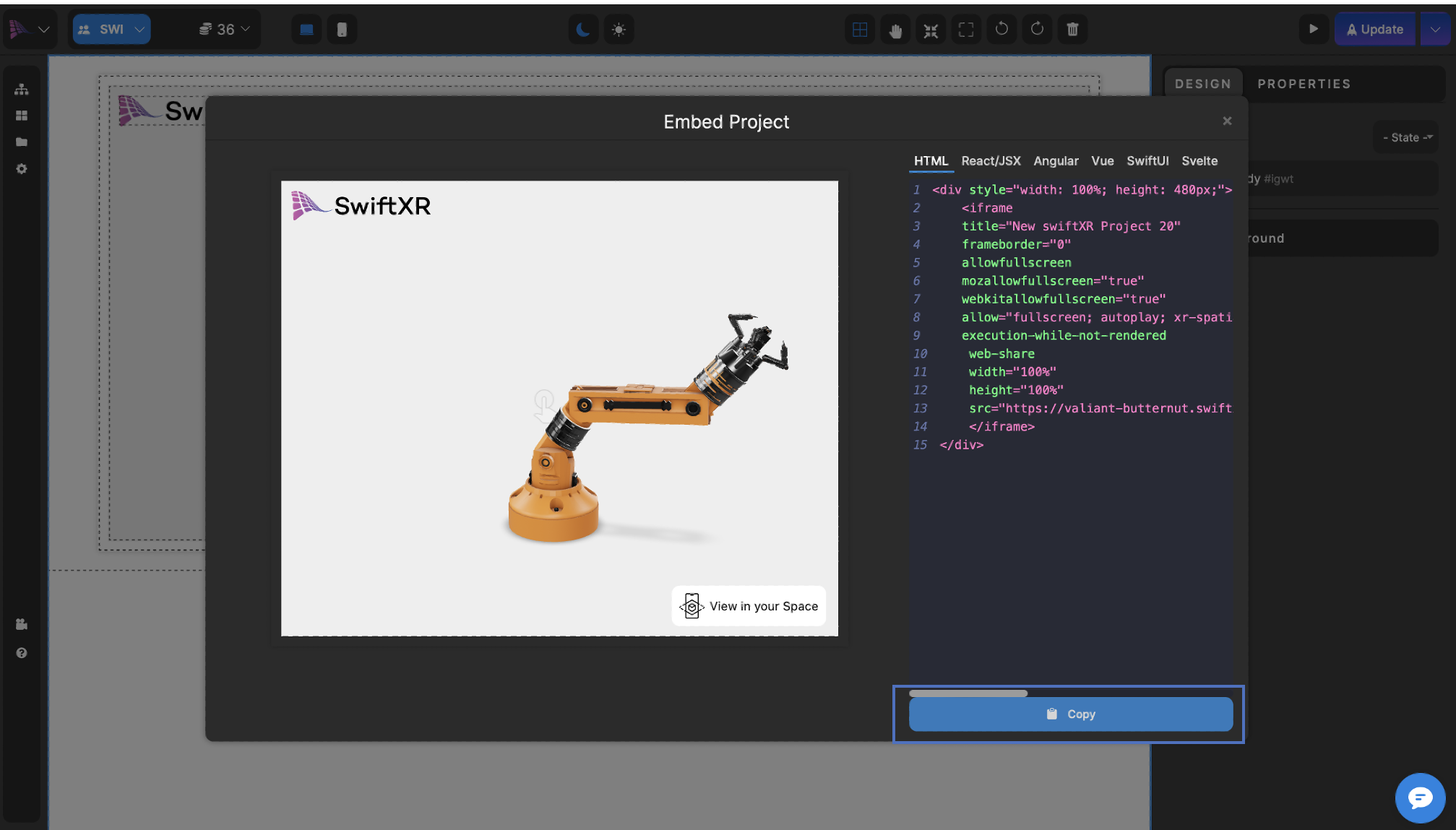
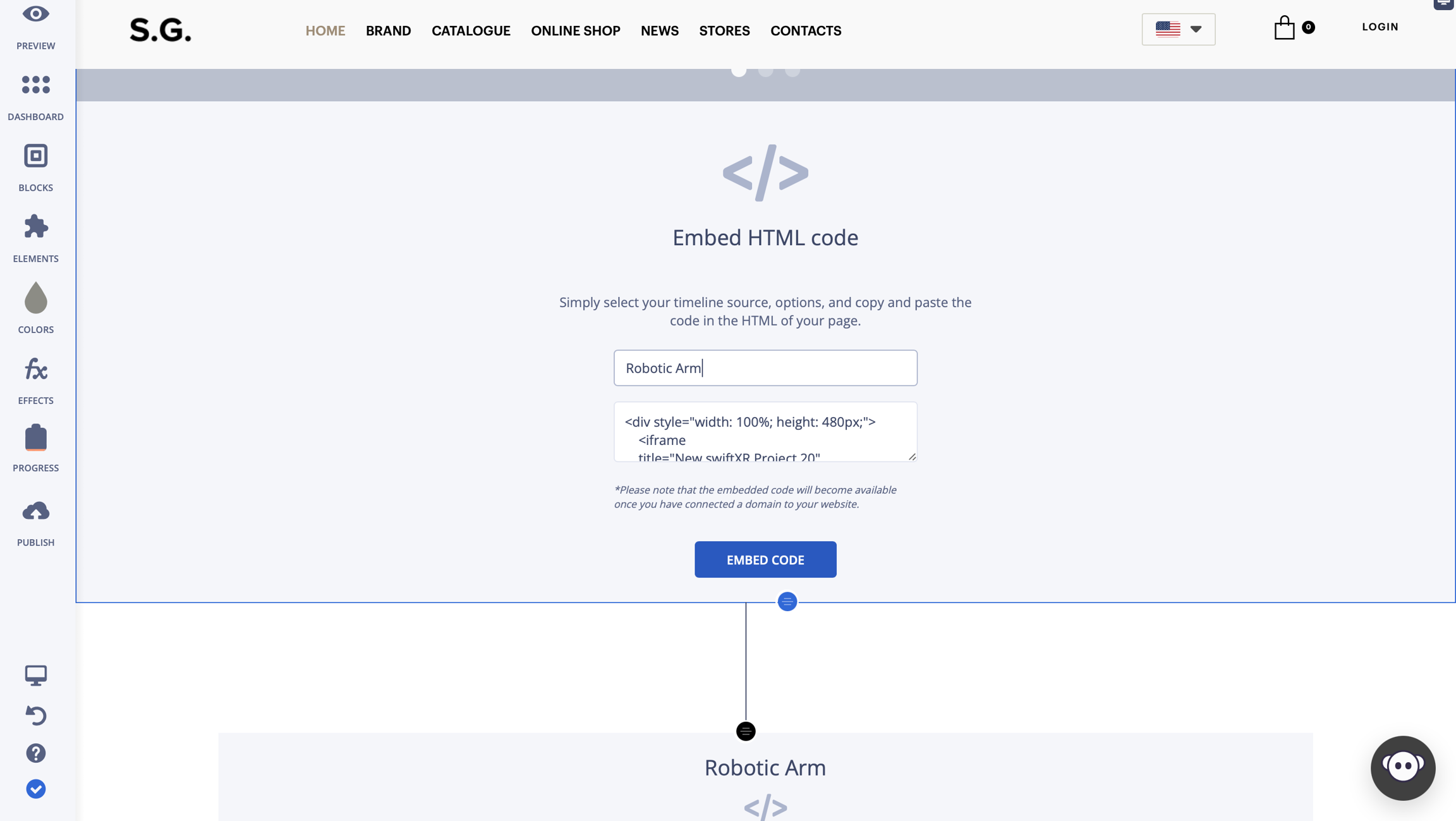
Copy Embed Code

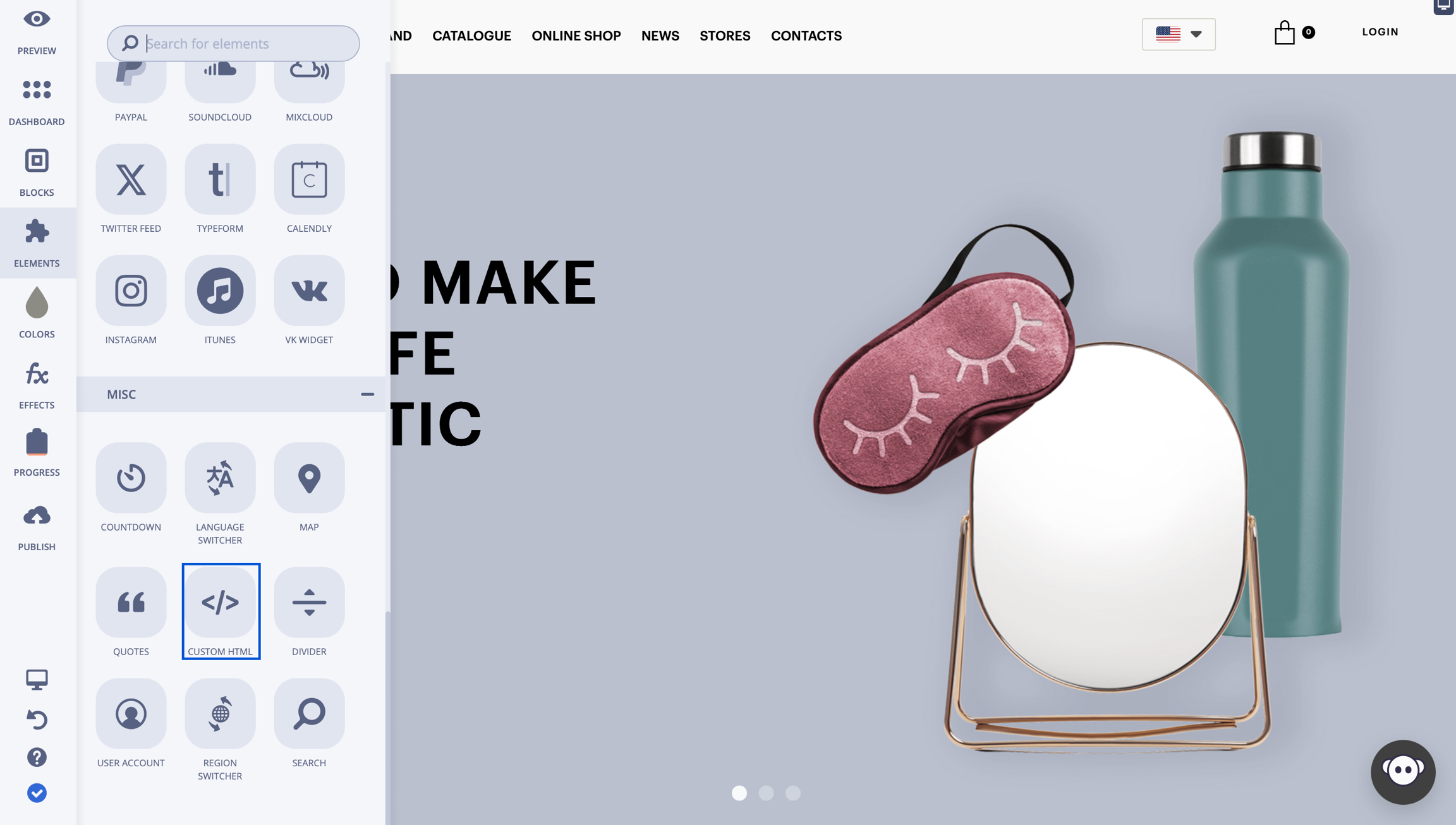
Integrating SwiftXR into Ucraft Websites


Viewing your scene in the Web, VR or AR
Conclusion
Last updated