Svelte
Add or embed 3D, Augmented Reality (AR), and Virtual Reality (VR) content/design to your Svelte website.

Introduction
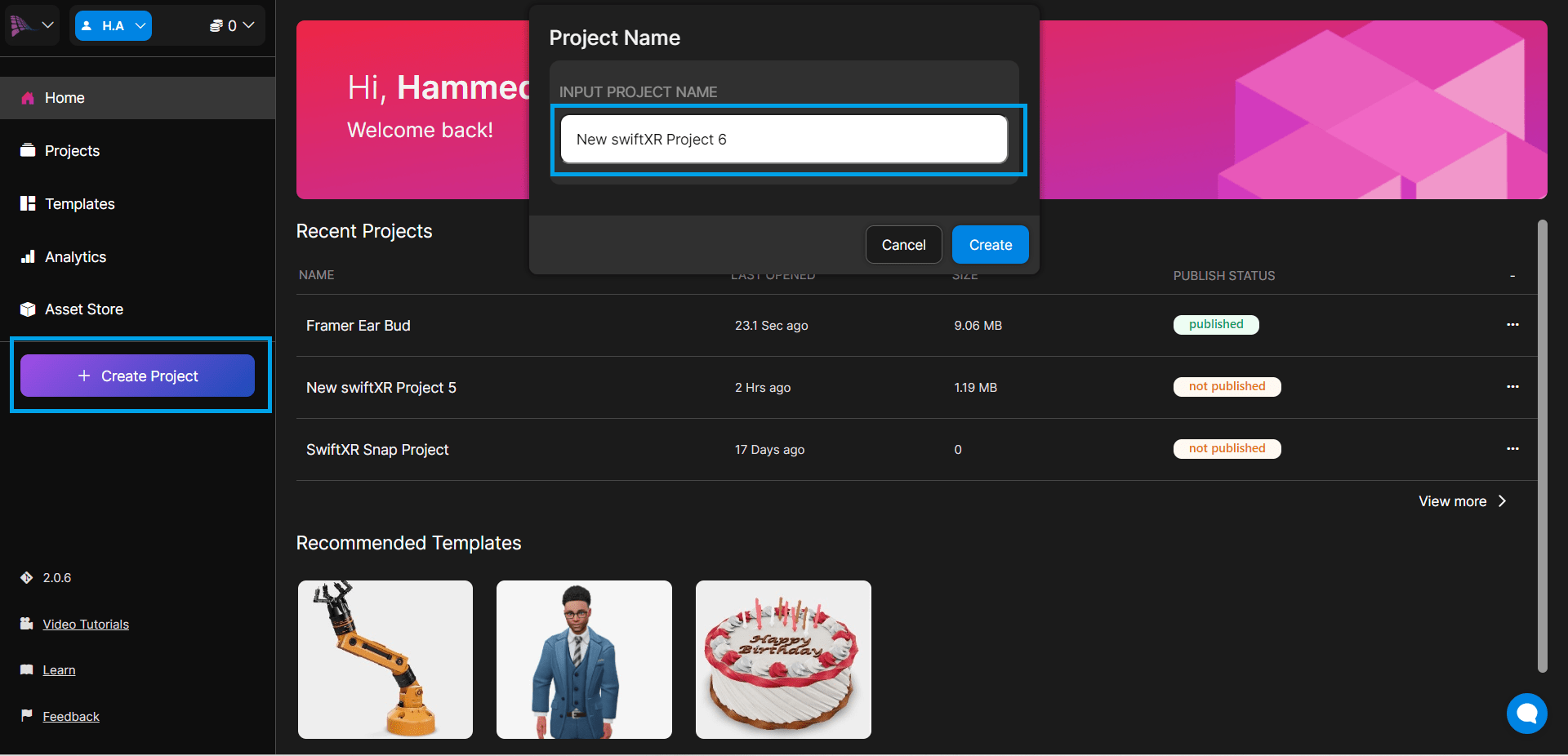
Creating a Project in SwiftXR

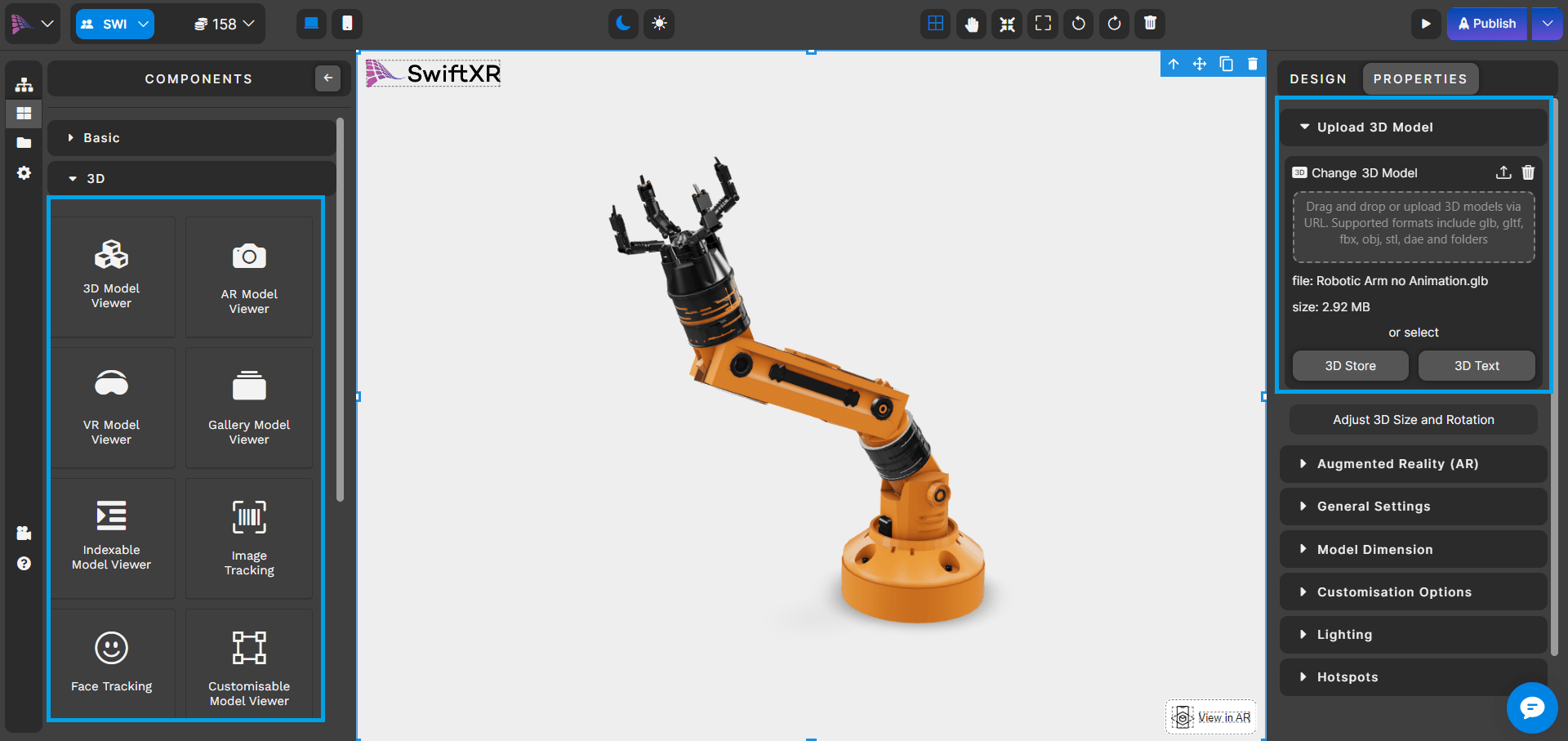
Add a Component/Upload a 3D Model to the Canvas

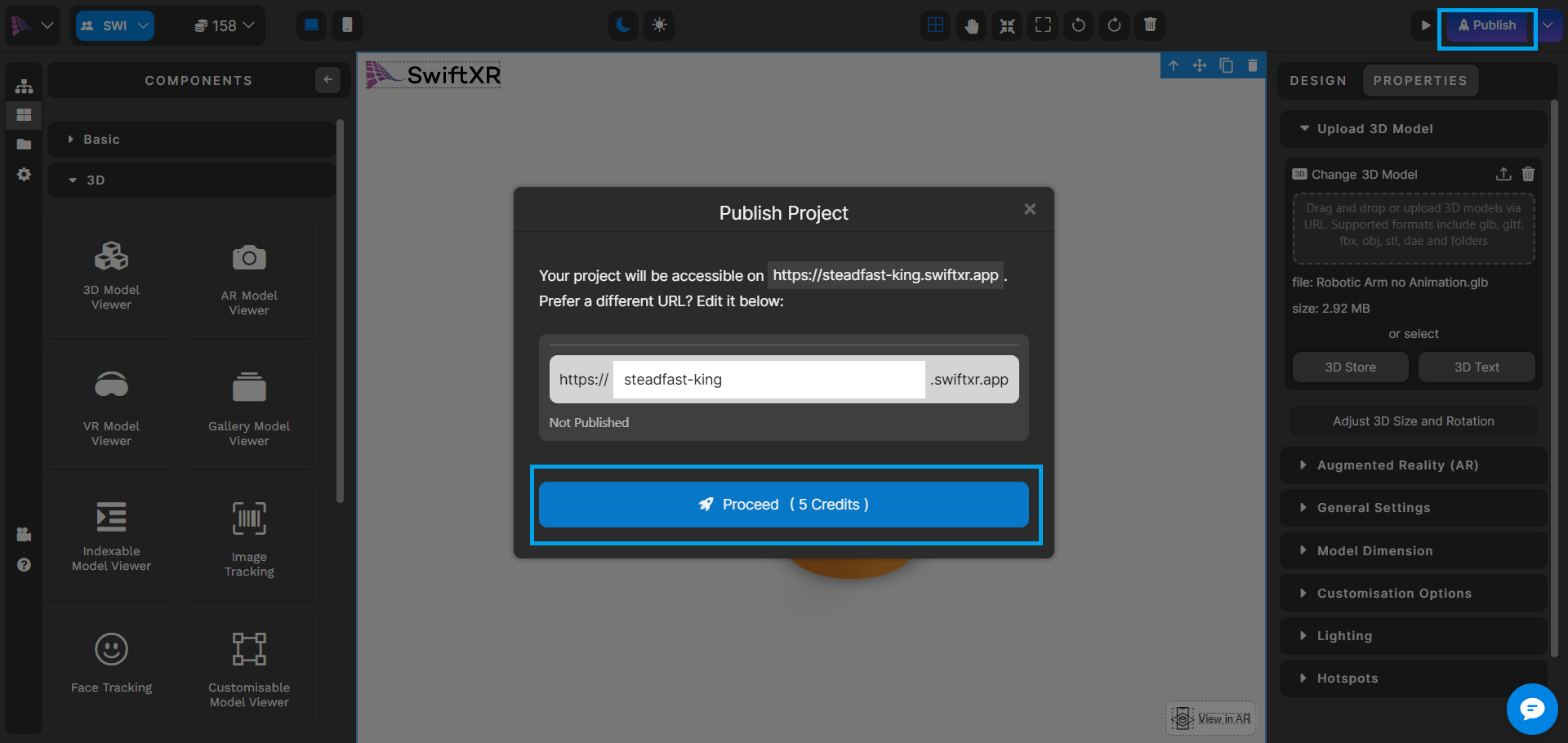
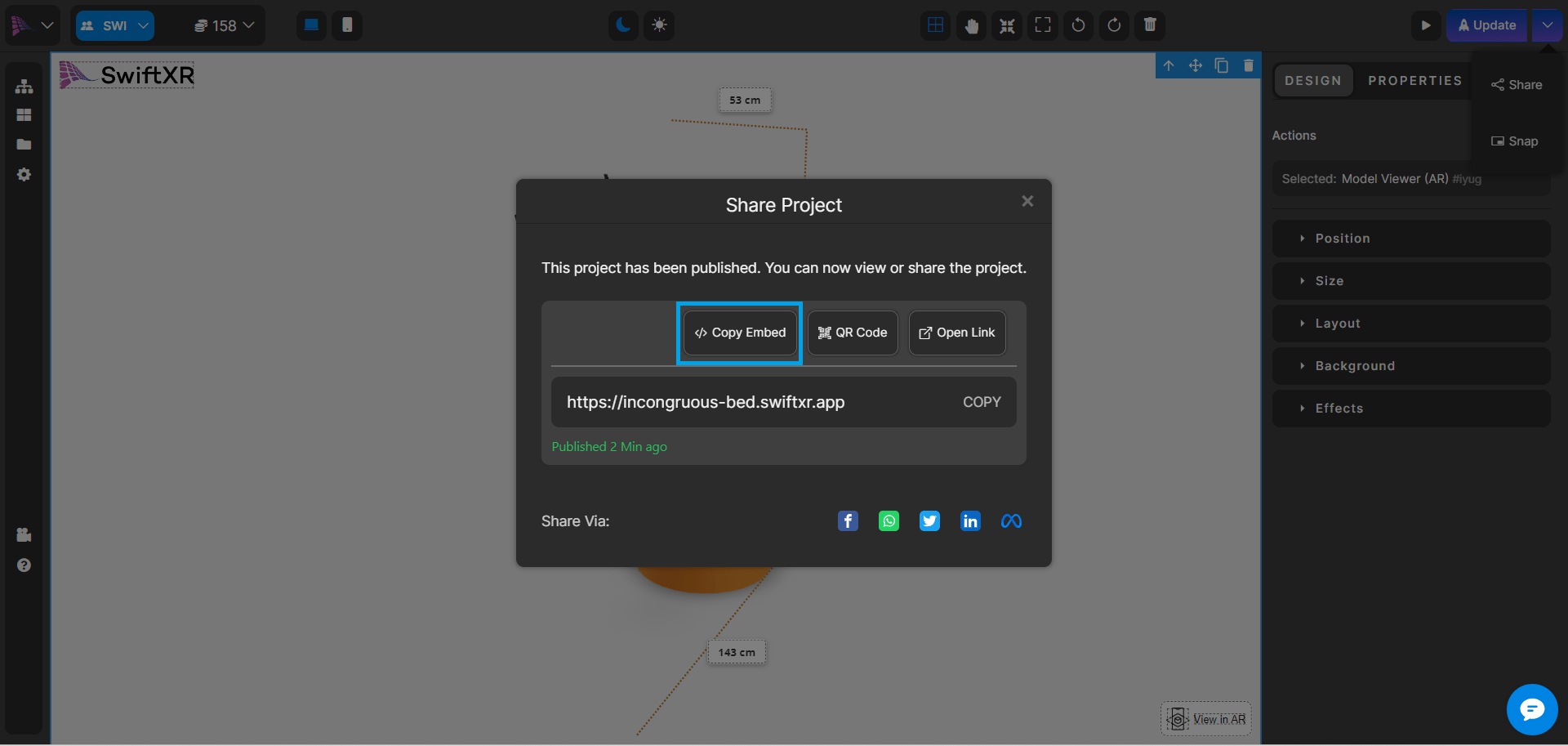
Publishing Your SwiftXR Project

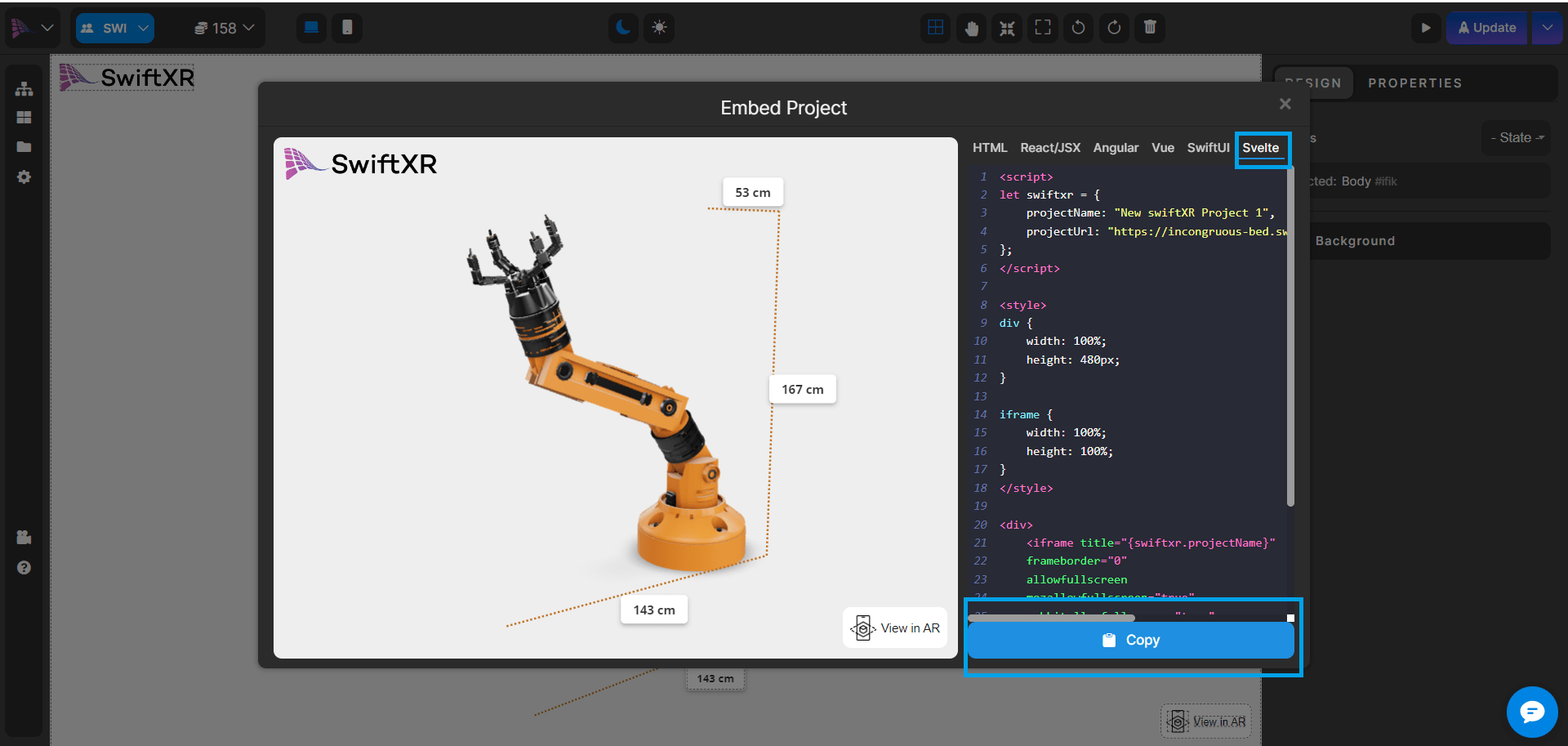
Copy Embed Code


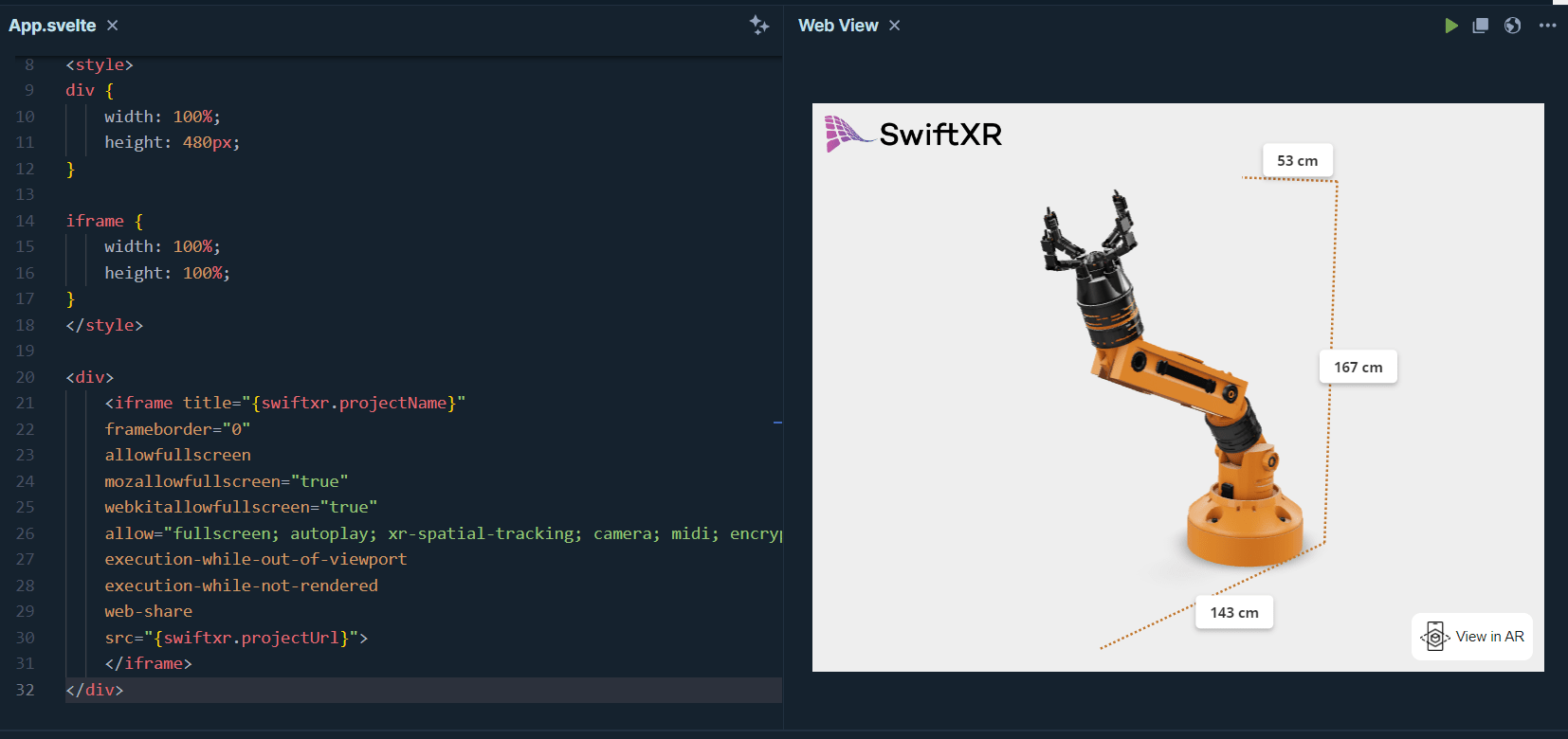
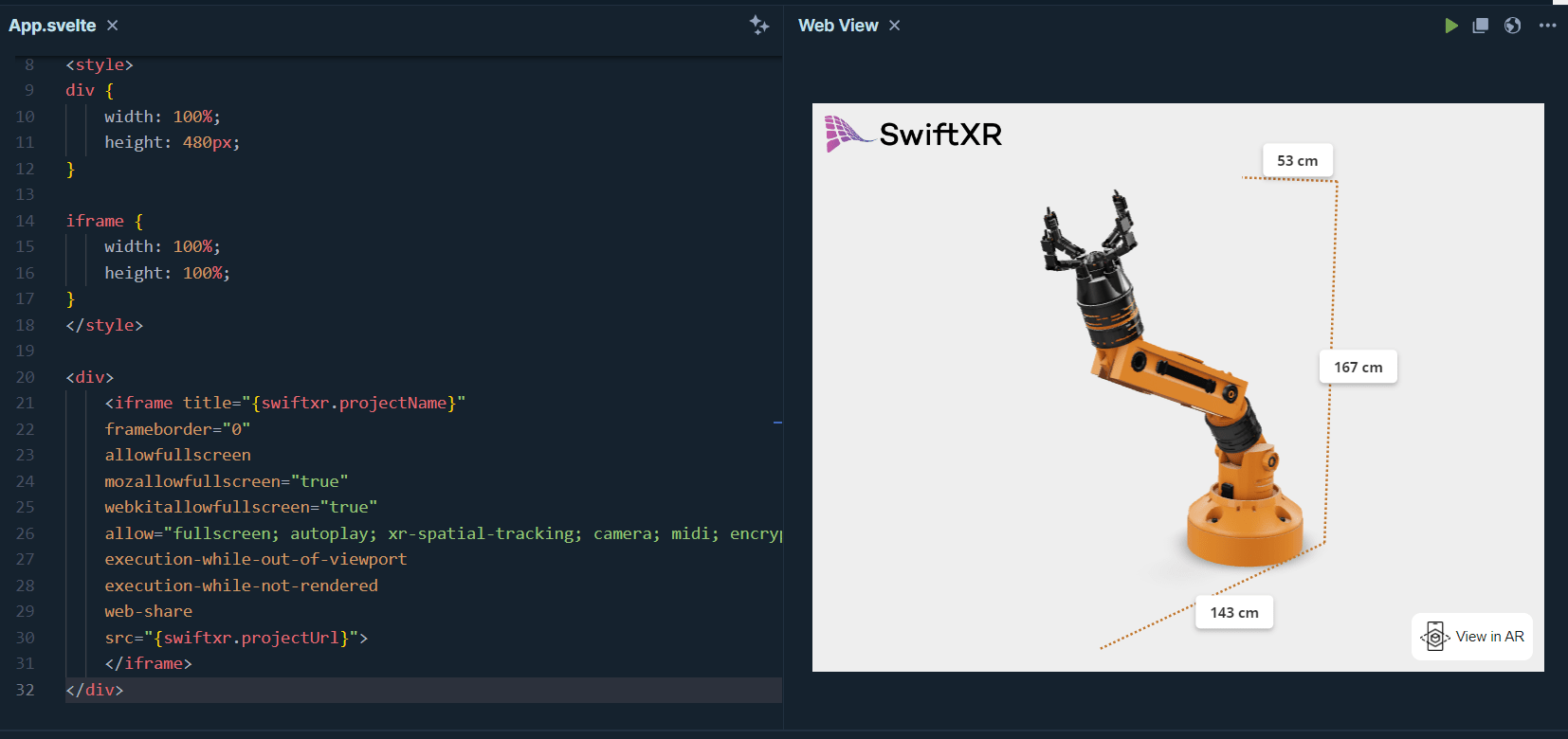
Integrating SwiftXR into Svelte Websites

Viewing your Scene in the Web, AR or VR
Conclusion
Last updated