Vue
Add or embed 3D, Augmented Reality (AR), and Virtual Reality (VR) content/design to your Vue website.

Introduction
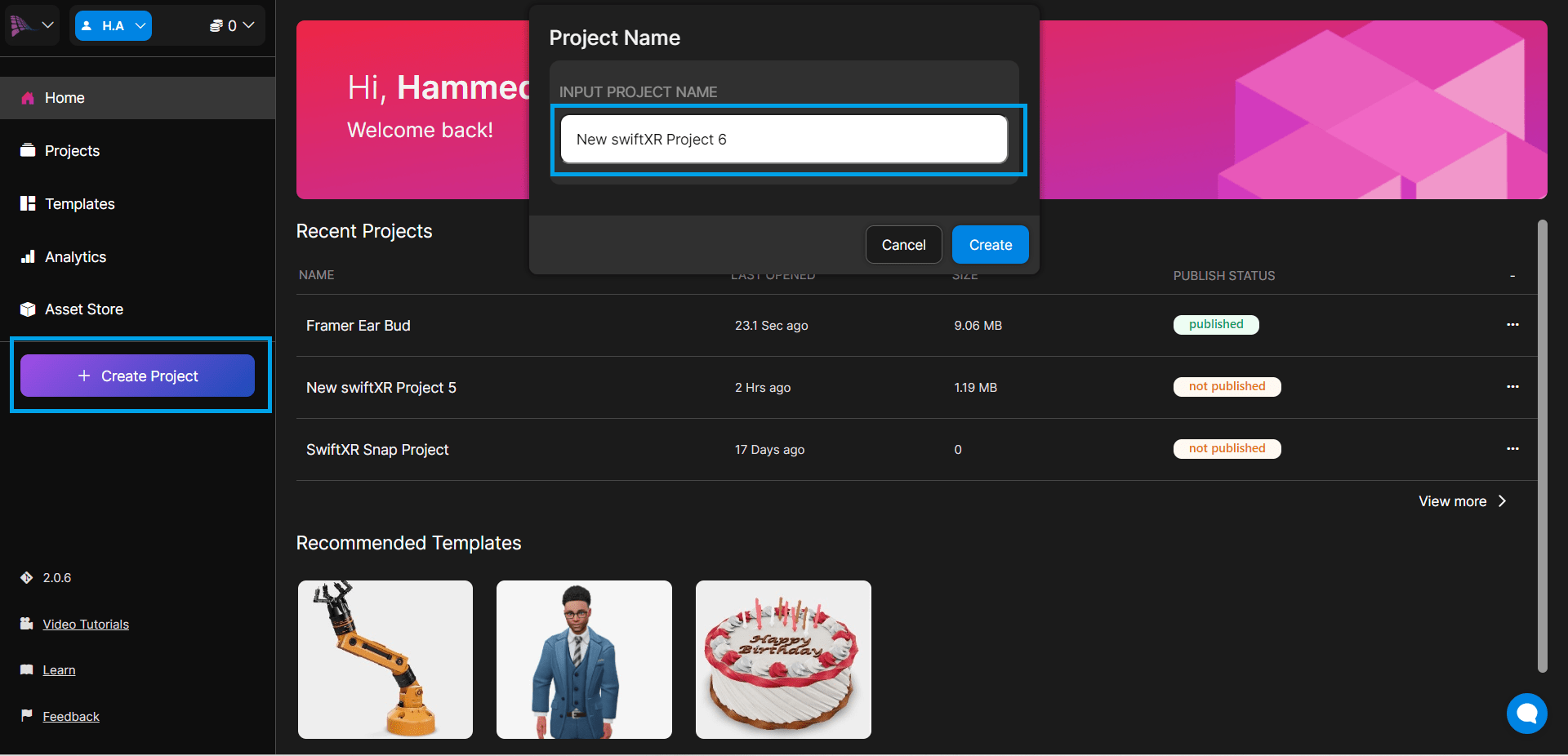
Creating a Project in SwiftXR

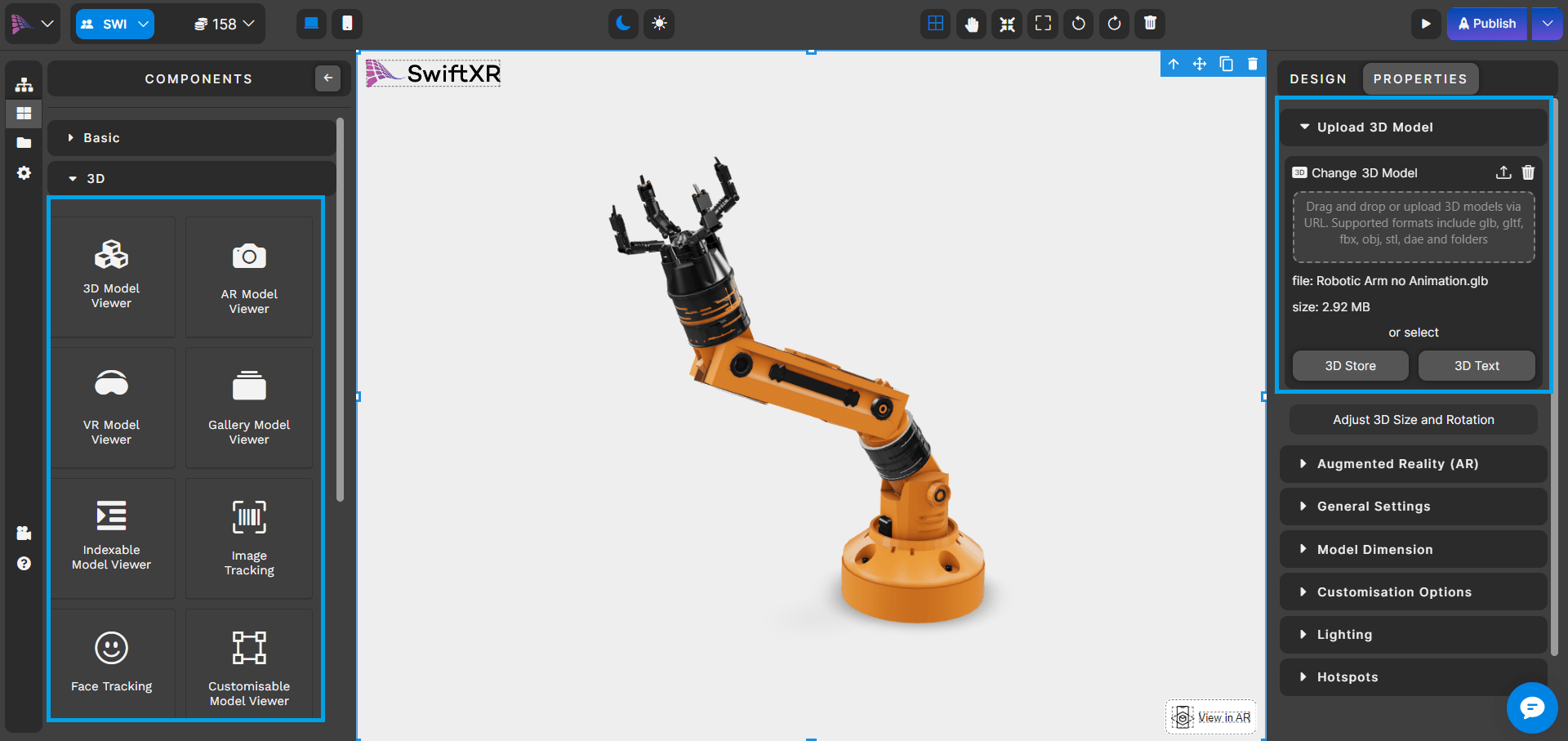
Add a Component/Upload a 3D Model to the Canvas

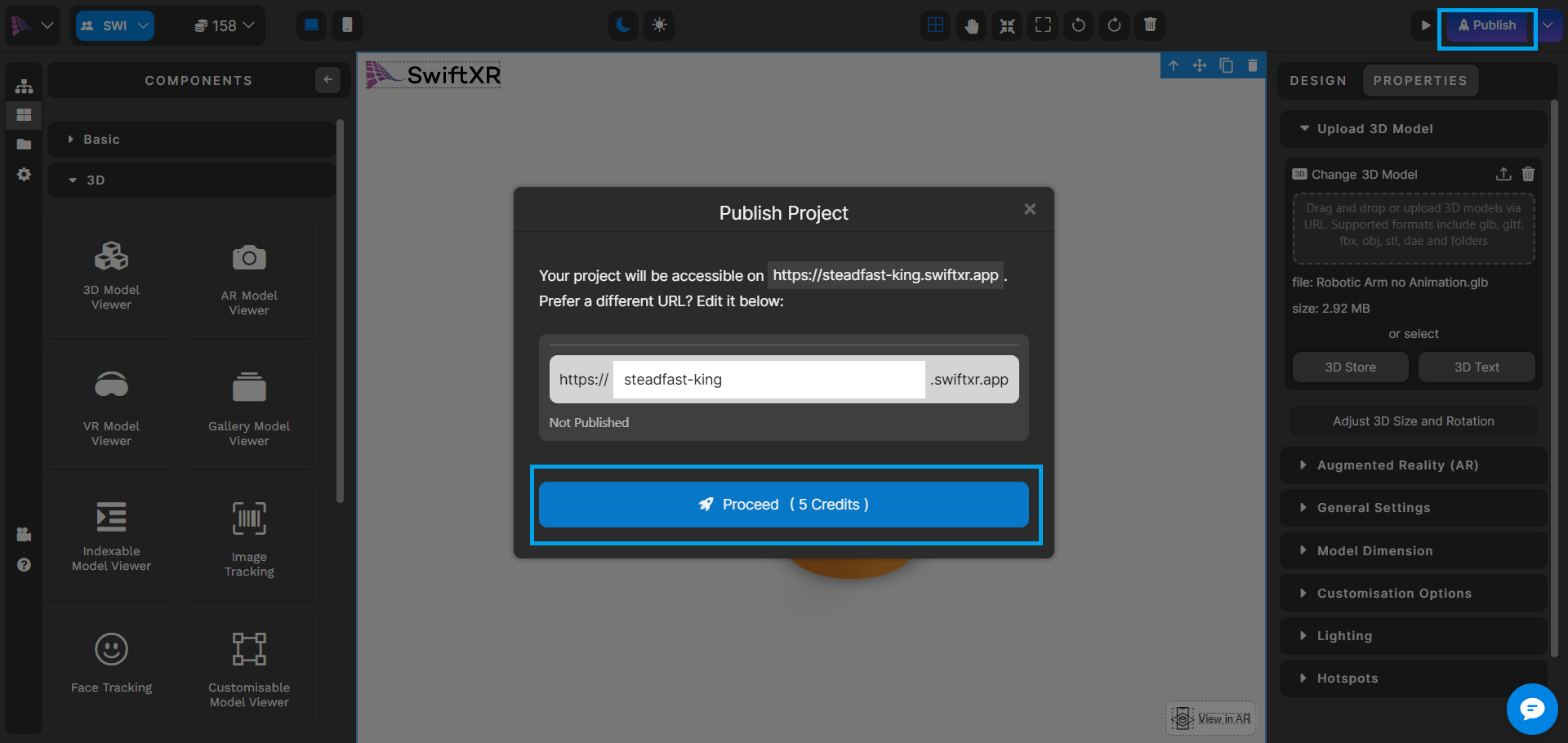
Publishing Your SwiftXR Project

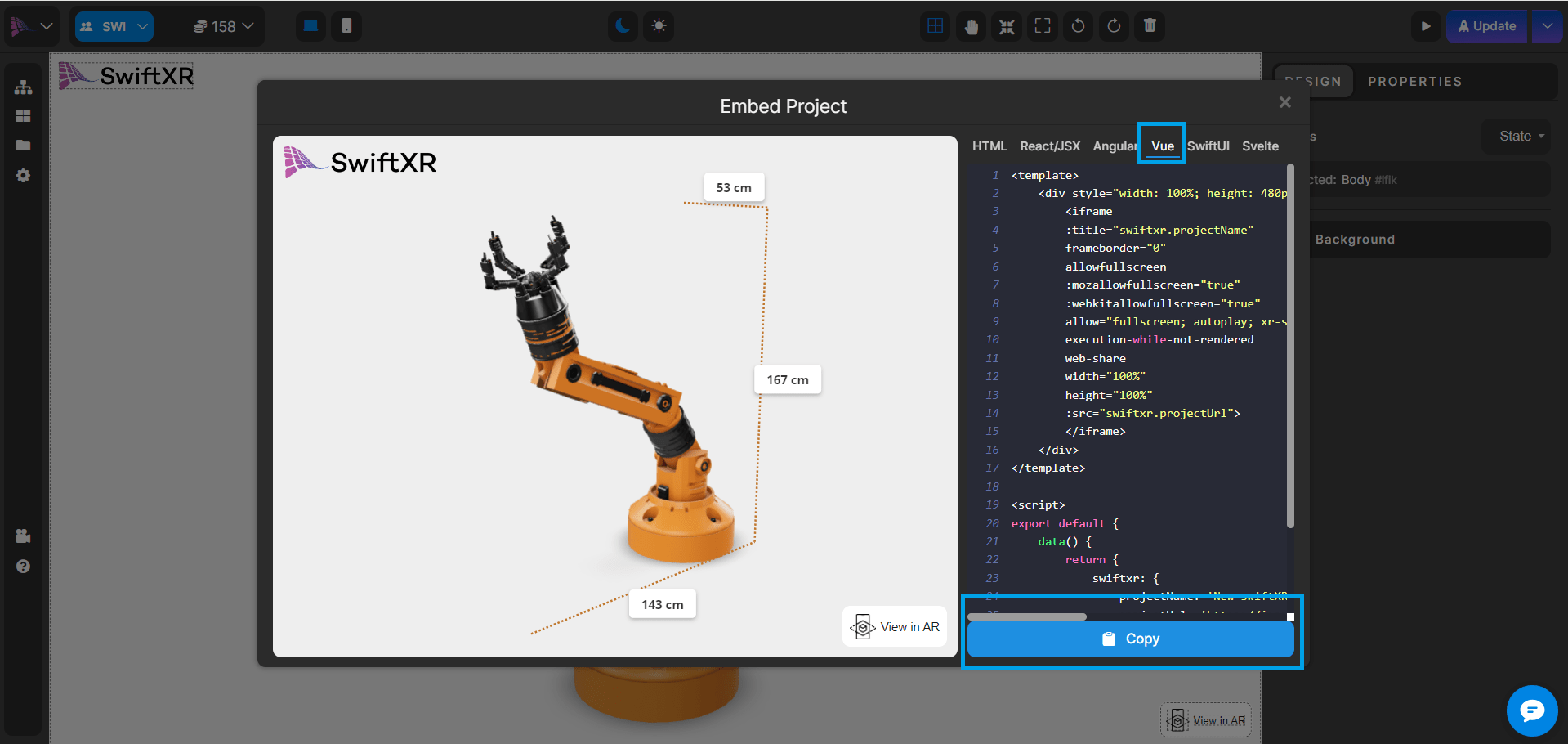
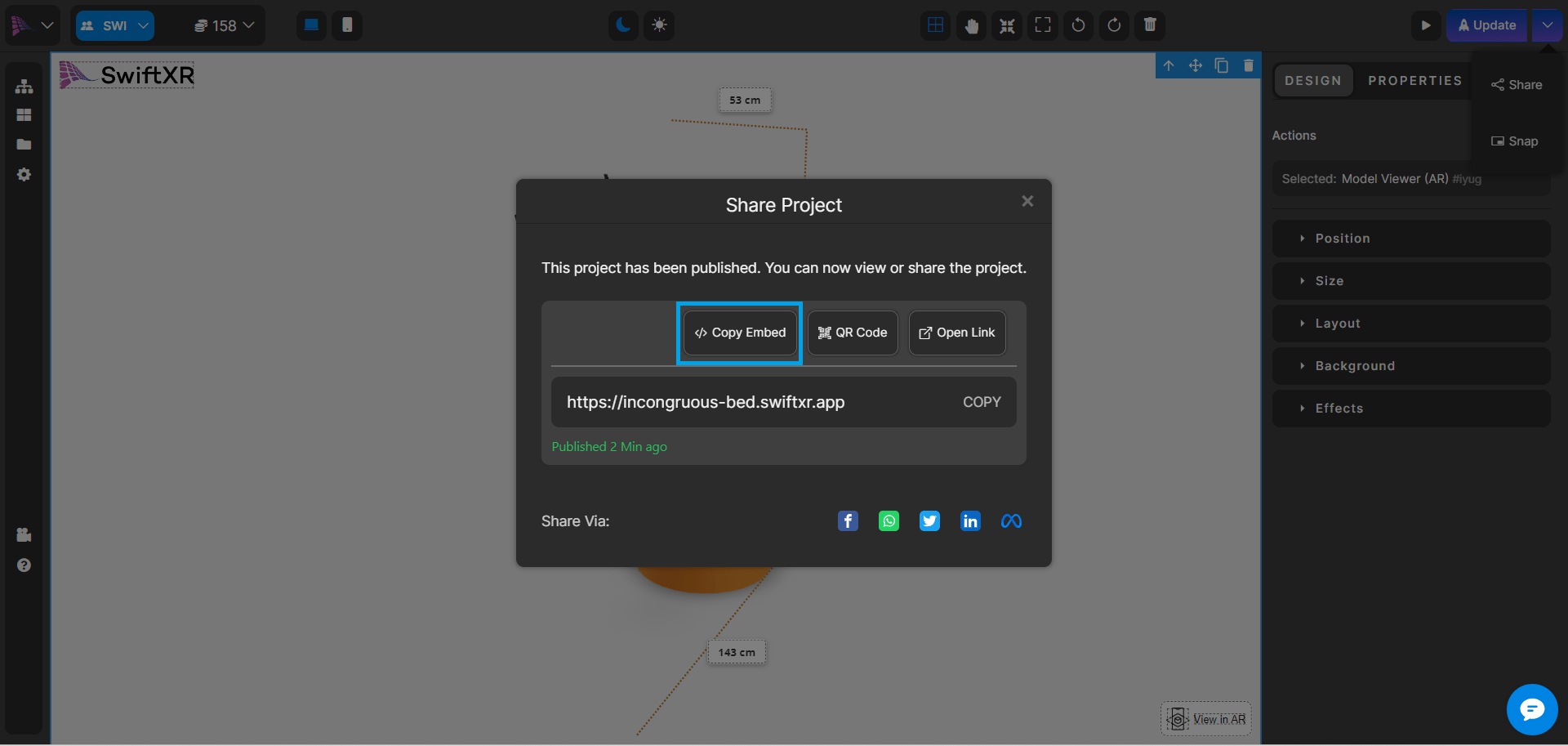
Copy Embed Code


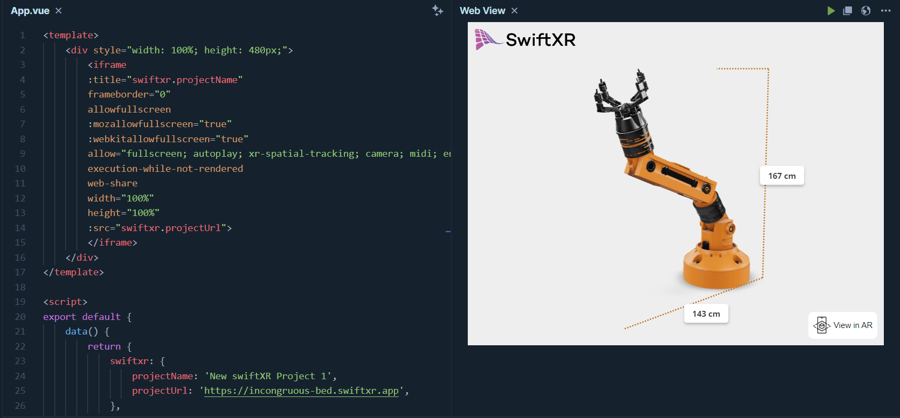
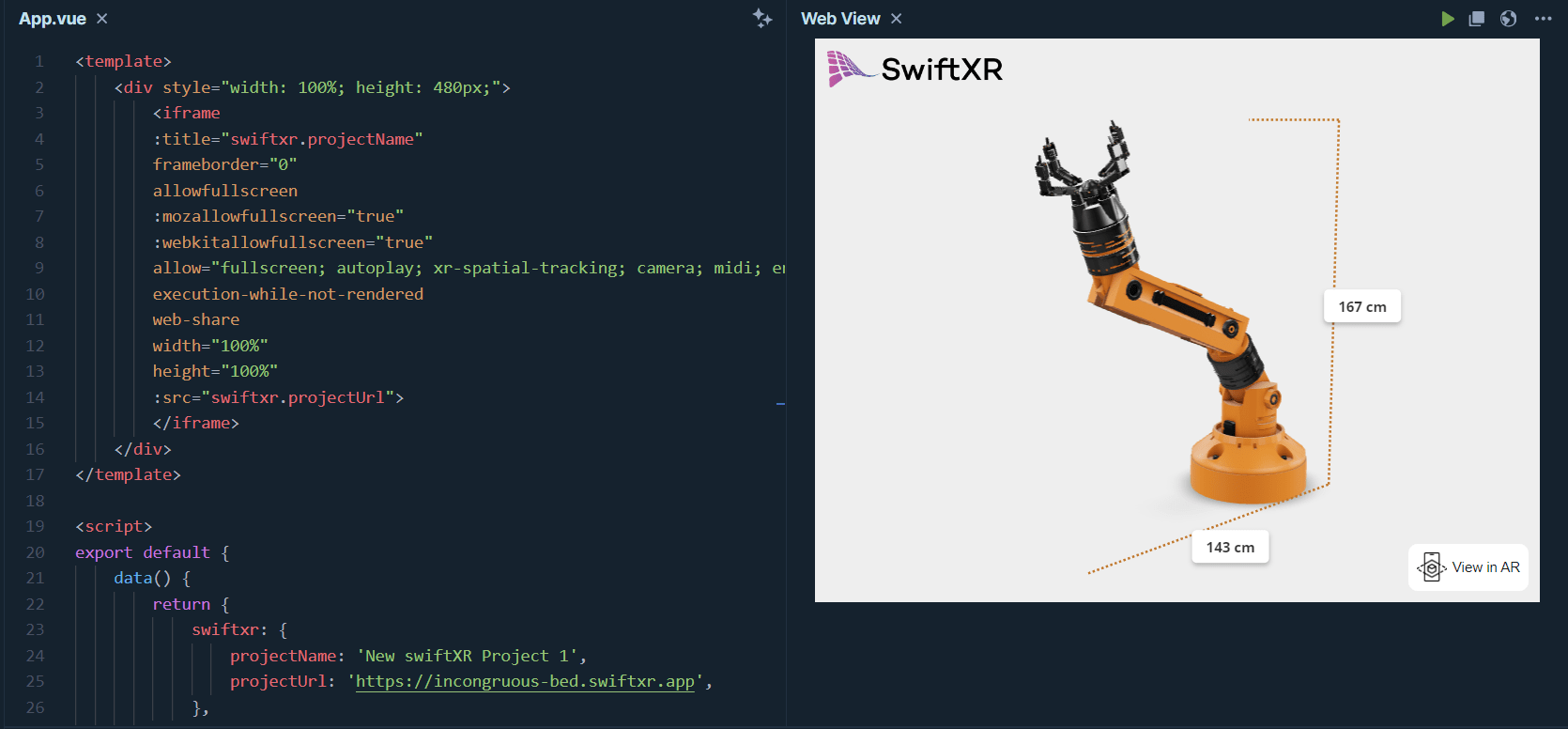
Integrating SwiftXR into Vue Websites
Viewing your Scene in the Web, AR or VR
Conclusion
Last updated