WordPress
Add or embed 3D, Augmented Reality (AR), and Virtual Reality (VR) content/design to your WordPress website.

(One time) Add the SwiftXR Plugin to your Wordpress Site
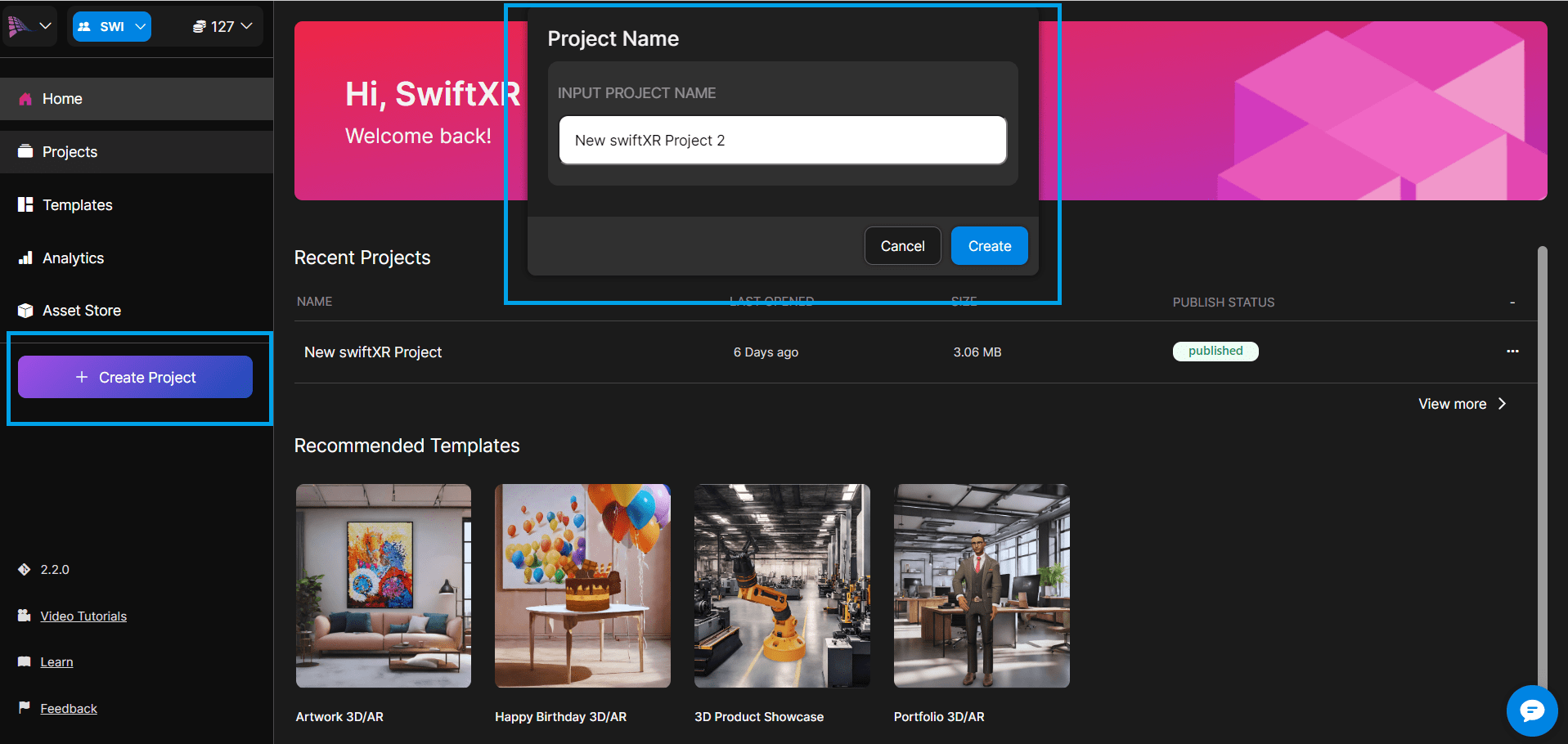
Step 1 - Go to the SwiftXR Hub and Create a Project

Step 2 - Add a 3D Component and Upload your 3D Model
Step 3 - Publish/Update your Project

Step 4 - Copy the Published Project URL

Step 5 - Link SwiftXR Published Project to WordPress



Using the generated ShortCode on your WordPress site


Congratulations! You have successfully added 3D/AR/VR. Enjoy exploring your products in a whole new way!
Last updated
