GoDaddy
Add or embed 3D, Augmented Reality (AR), and Virtual Reality (VR) content/design to your GoDaddy website.

Introduction
SwiftXR is a powerful platform for creating and sharing interactive 3D, augmented reality (AR), and virtual reality (VR) experiences on the web. With the SwiftXR (3D/AR/VR) Integration for GoDaddy, you can easily integrate SwiftXR Projects into your GoDaddy prototypes/websites, enabling you to create immersive and interactive web experiences.
Creating a Project in SwiftXR
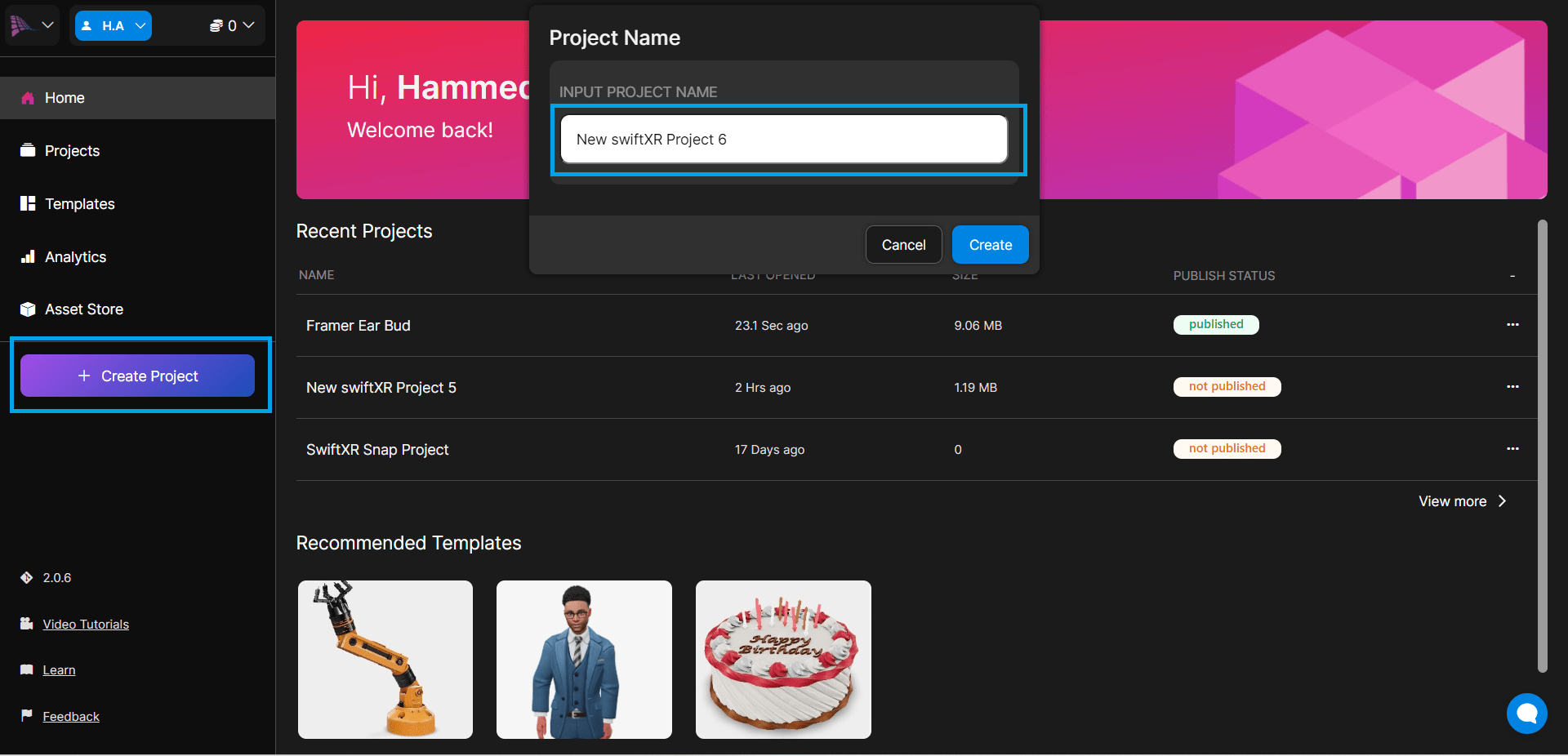
Navigate to the SwiftXR Hub: Begin by visiting the SwiftXR Hub.
Initiate Project Creation: Once on Hub, click the "Create Project" button and enter your desired project name.
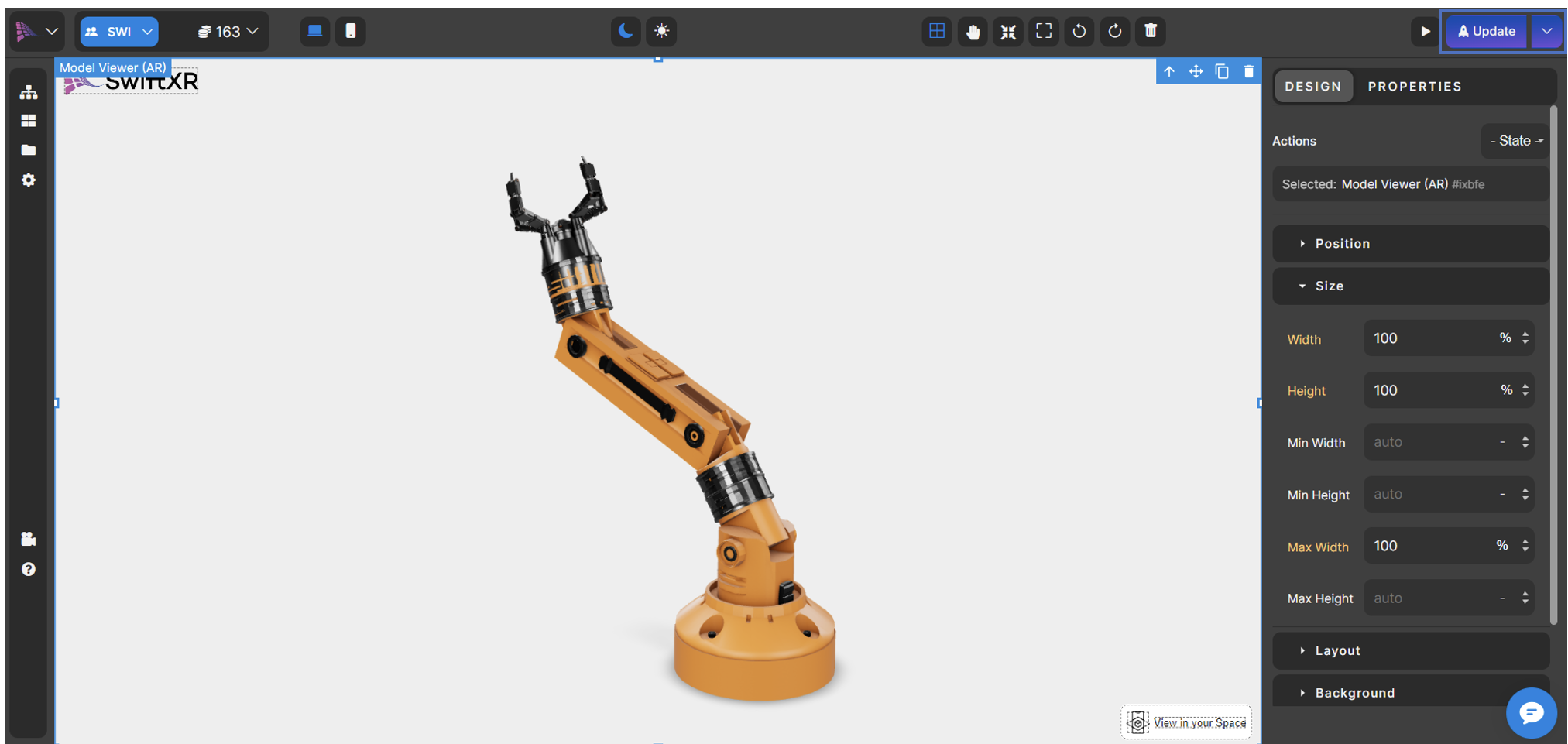
Design and Develop: Utilize the intuitive editor to effortlessly add and customize SwiftXR components, bringing your 3D vision to life.

Publishing Your SwiftXR Project
Utilize the editor to create your 3D vision using the SwiftXR components. Once satisfied with your creation, press the "Publish" or "Update" button to make your project live.

Copy Embed Code
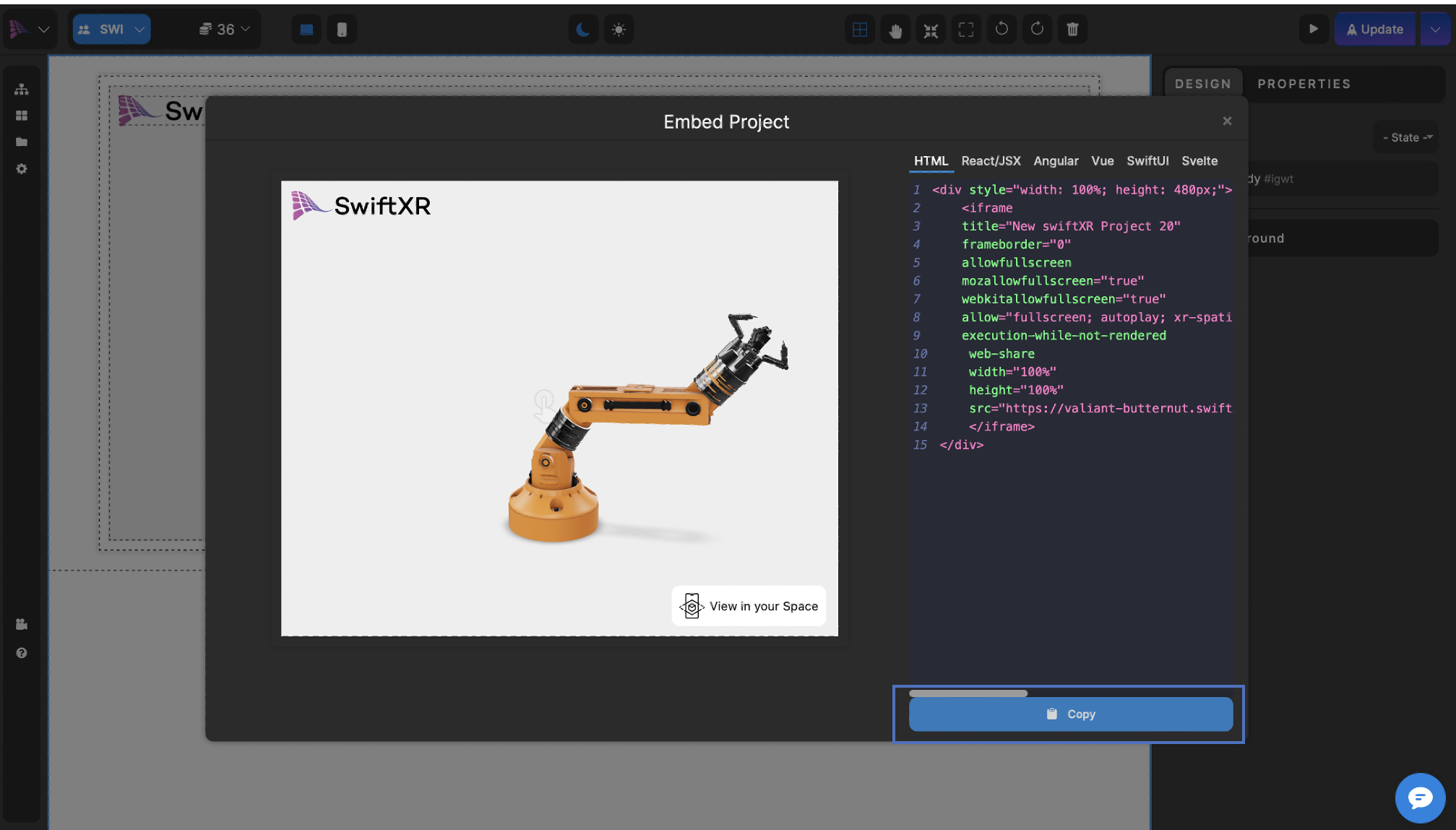
After publishing, click the dropdown button beside the "Update" button and select "Share." Within the Share modal, click the "Copy Embed" button to copy the embed code for your project.

Integrating SwiftXR into GoDaddy Websites
Go to your GoDaddy product page.
Scroll to Websites + Marketing and select Manage next to your website to open your site.
Select Edit Website or Edit Site to open your website builder.
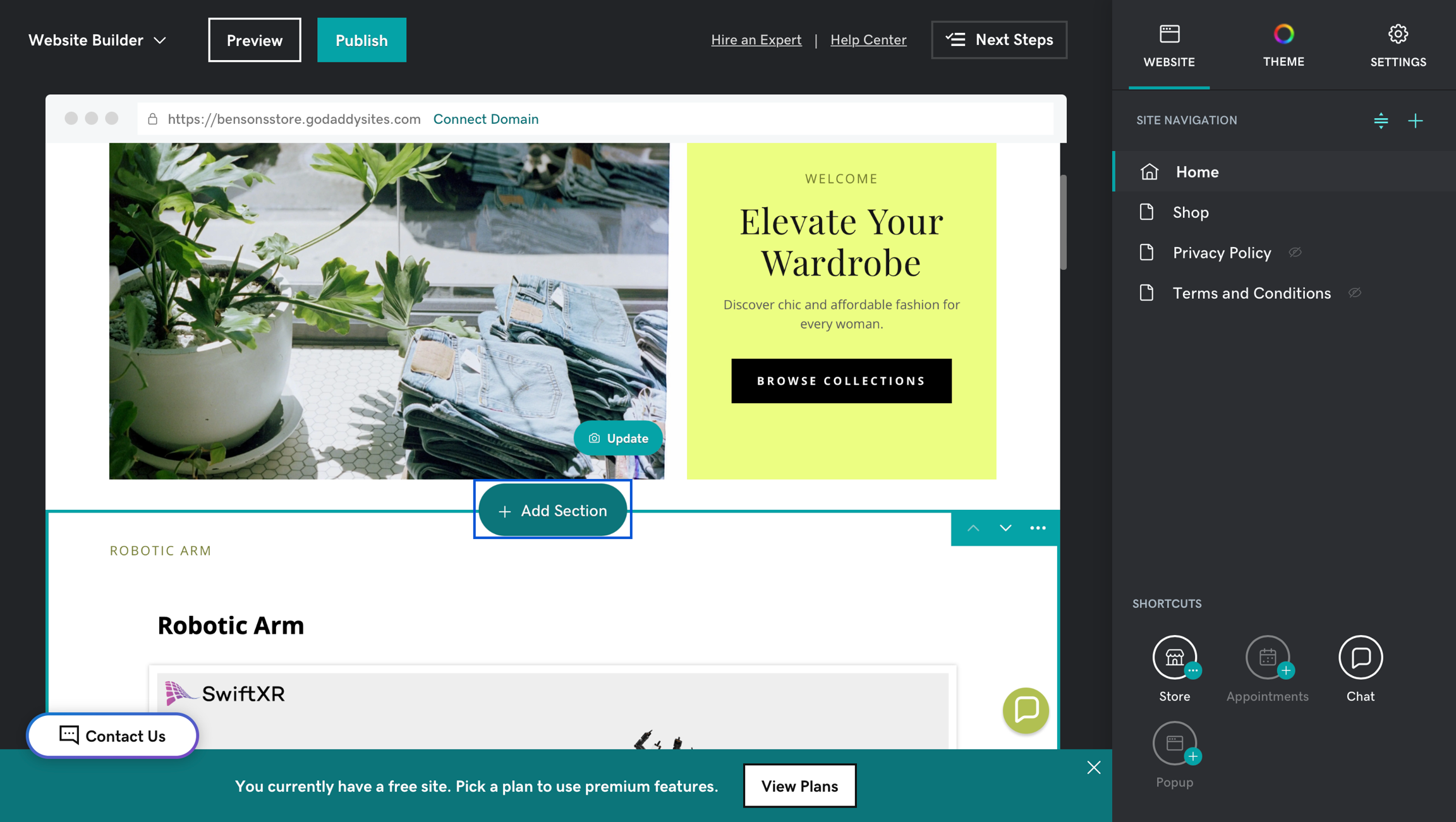
Go to the page and location you want to add your custom code, and add a section.

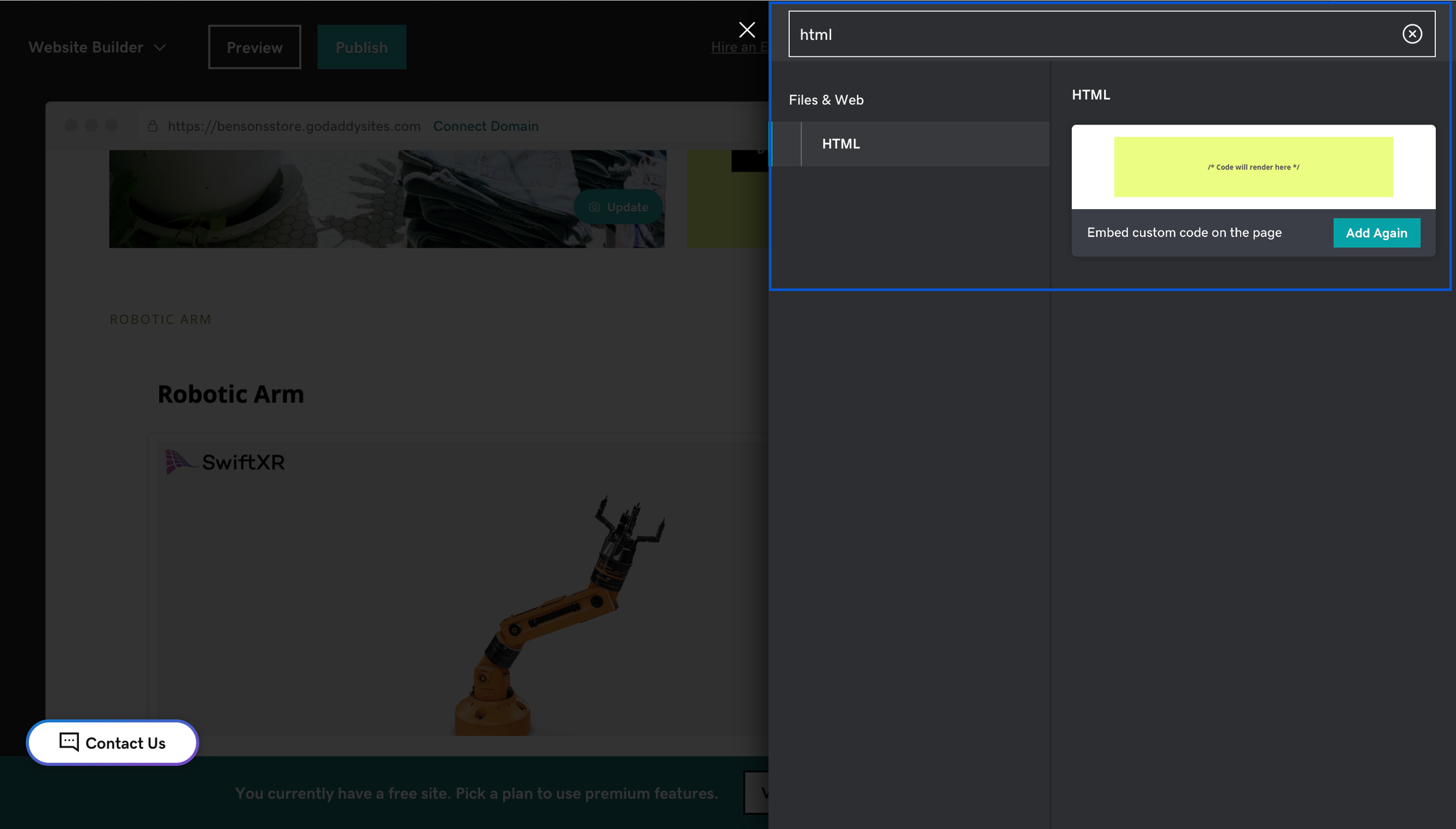
Search for the HTML section and select Add.

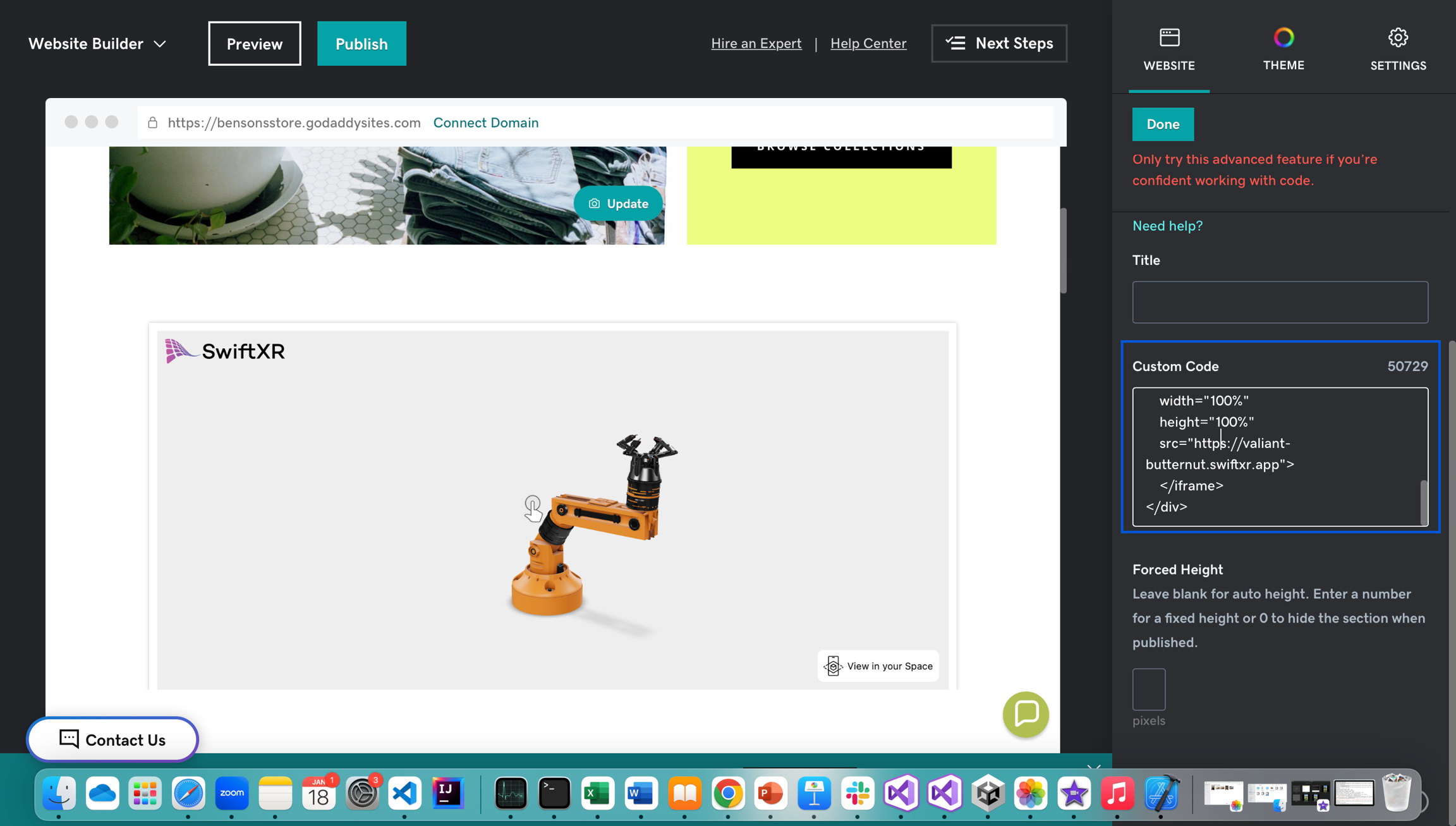
Paste or write your custom code into the Custom Code field.

Use Preview to see the results and when you're ready to make the changes public, publish your site."
Viewing your scene in the Web, VR or AR
Save and publish the GoDaddy website and view the link on any device to explore it immersively.
Conclusion
By integrating SwiftXR with GoDaddy, you can seamlessly blend 3D elements into your web prototypes, creating more engaging and interactive experiences for your users. Explore the possibilities of using SwiftXR to enhance your GoDaddy prototypes and bring your ideas to life in an immersive and interactive way.
Last updated