Format
Add or embed 3D, Augmented Reality (AR), and Virtual Reality (VR) content/design to your Format website.

Introduction
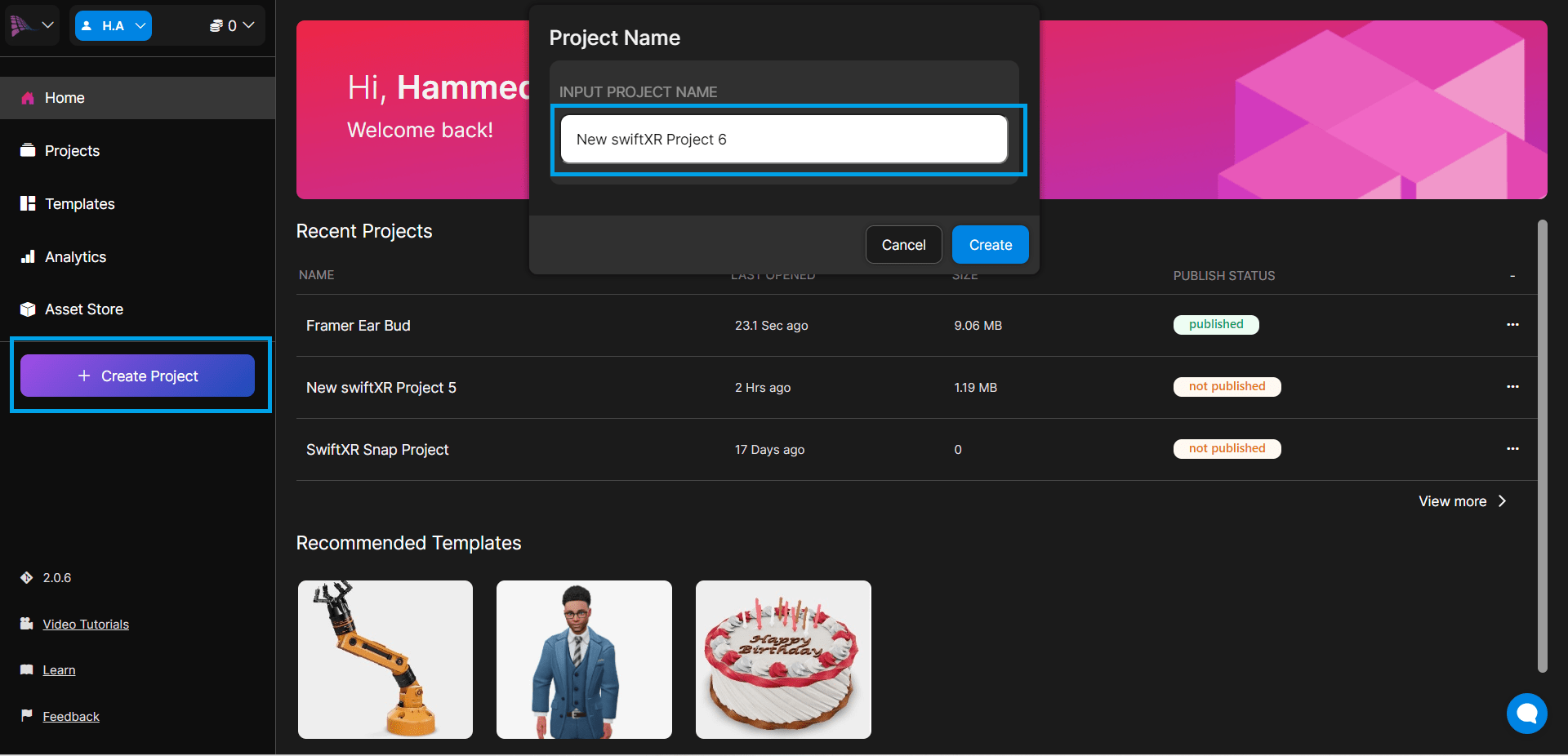
Creating a Project in SwiftXR

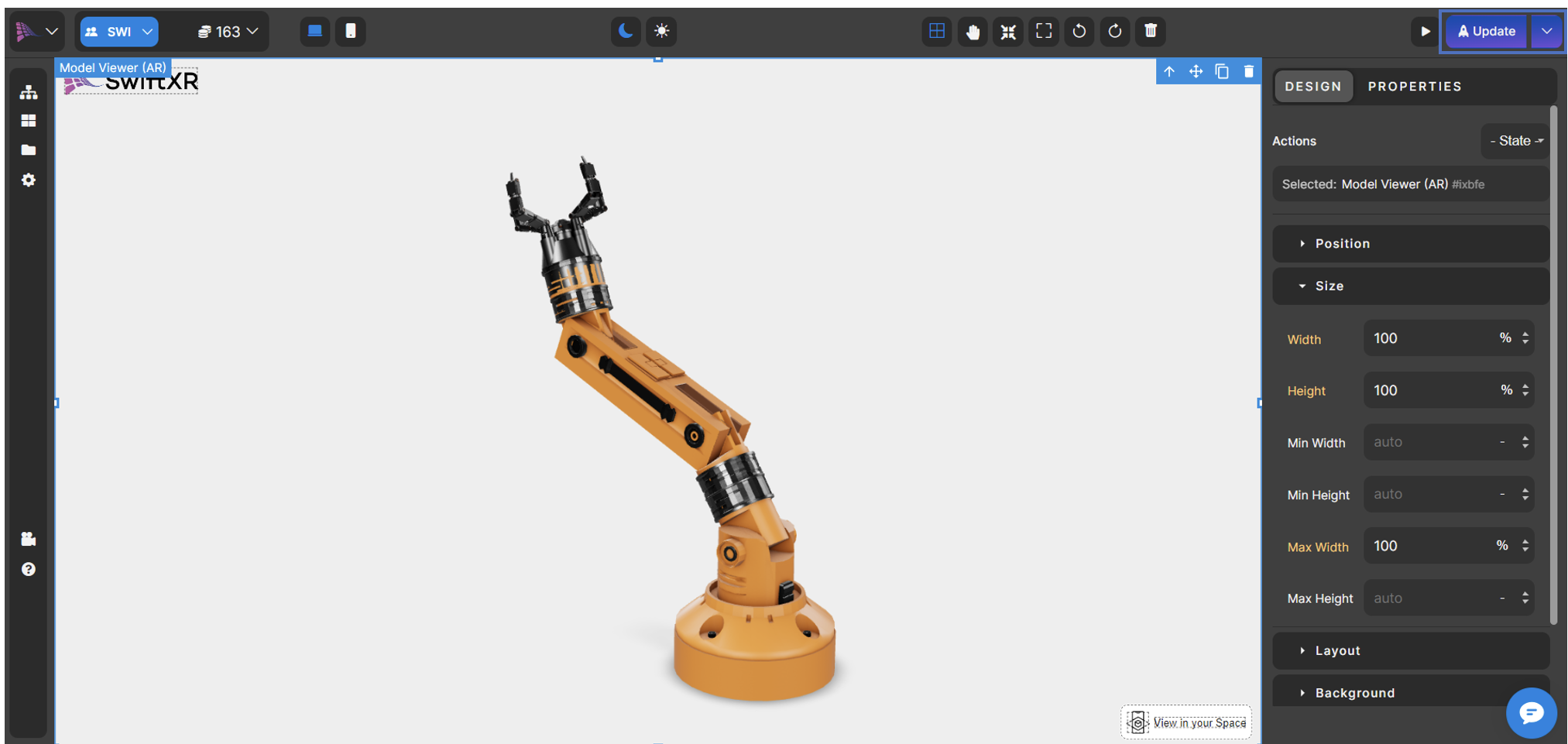
Publishing Your SwiftXR Project

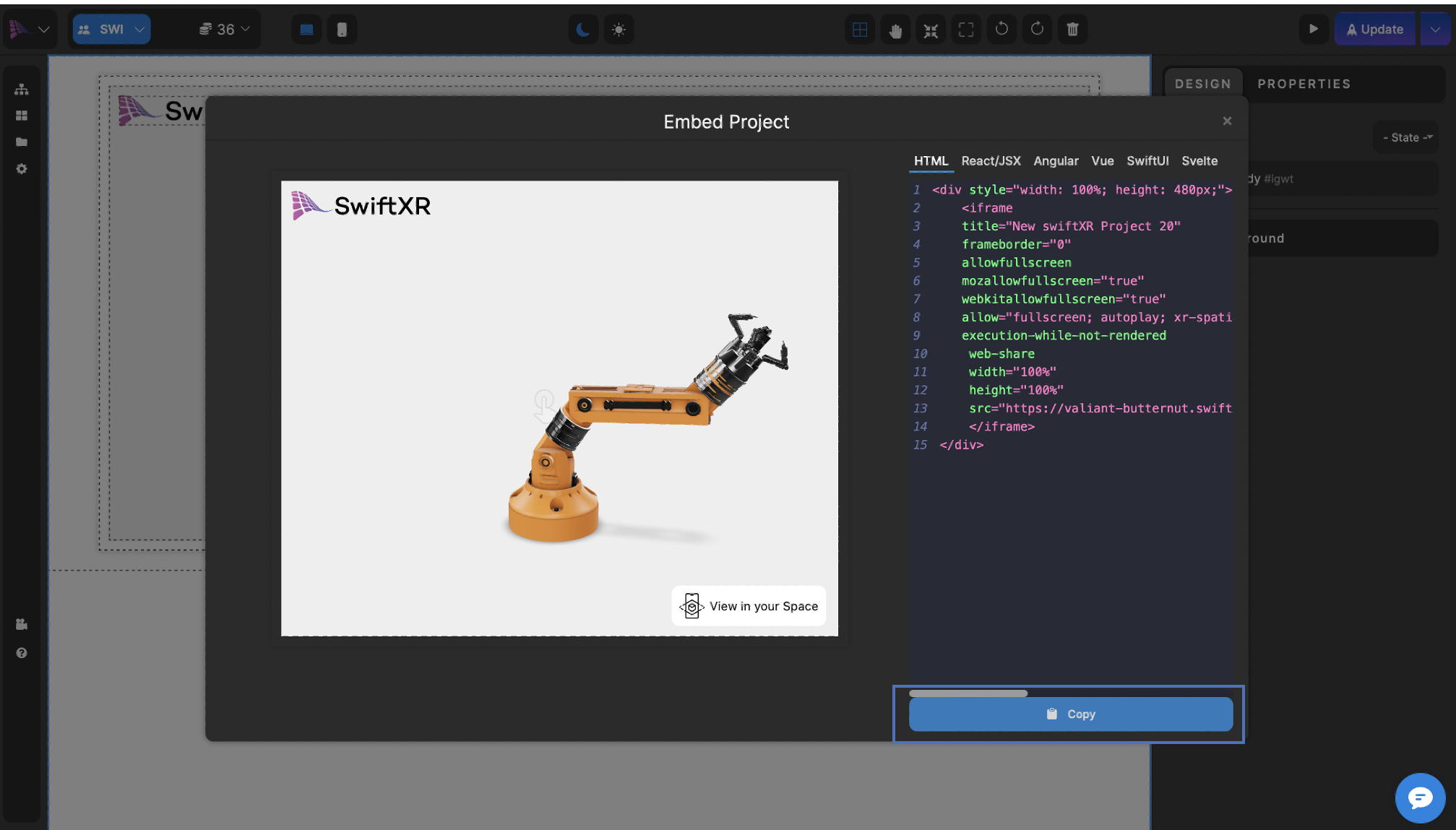
Copy Embed Code

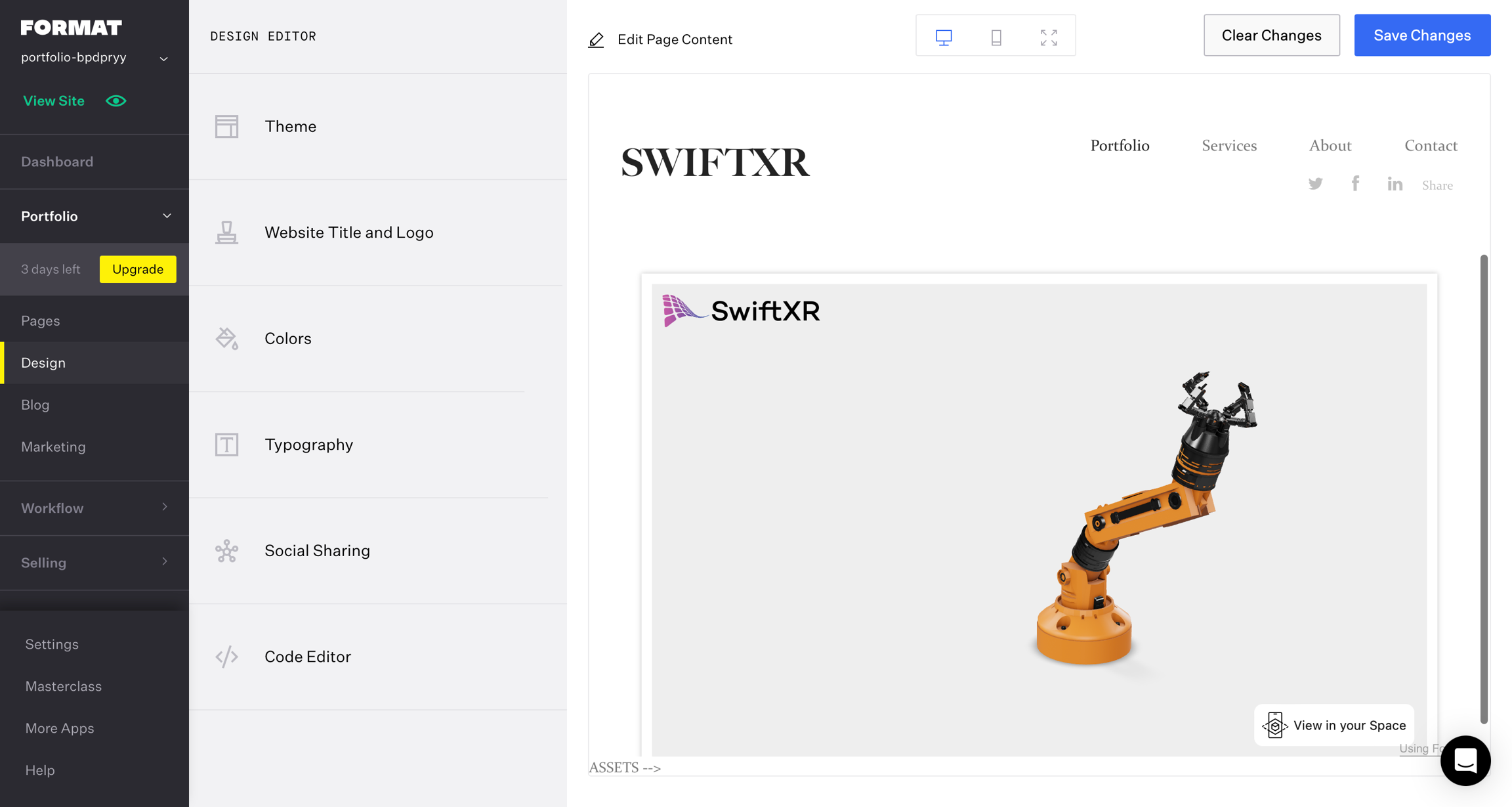
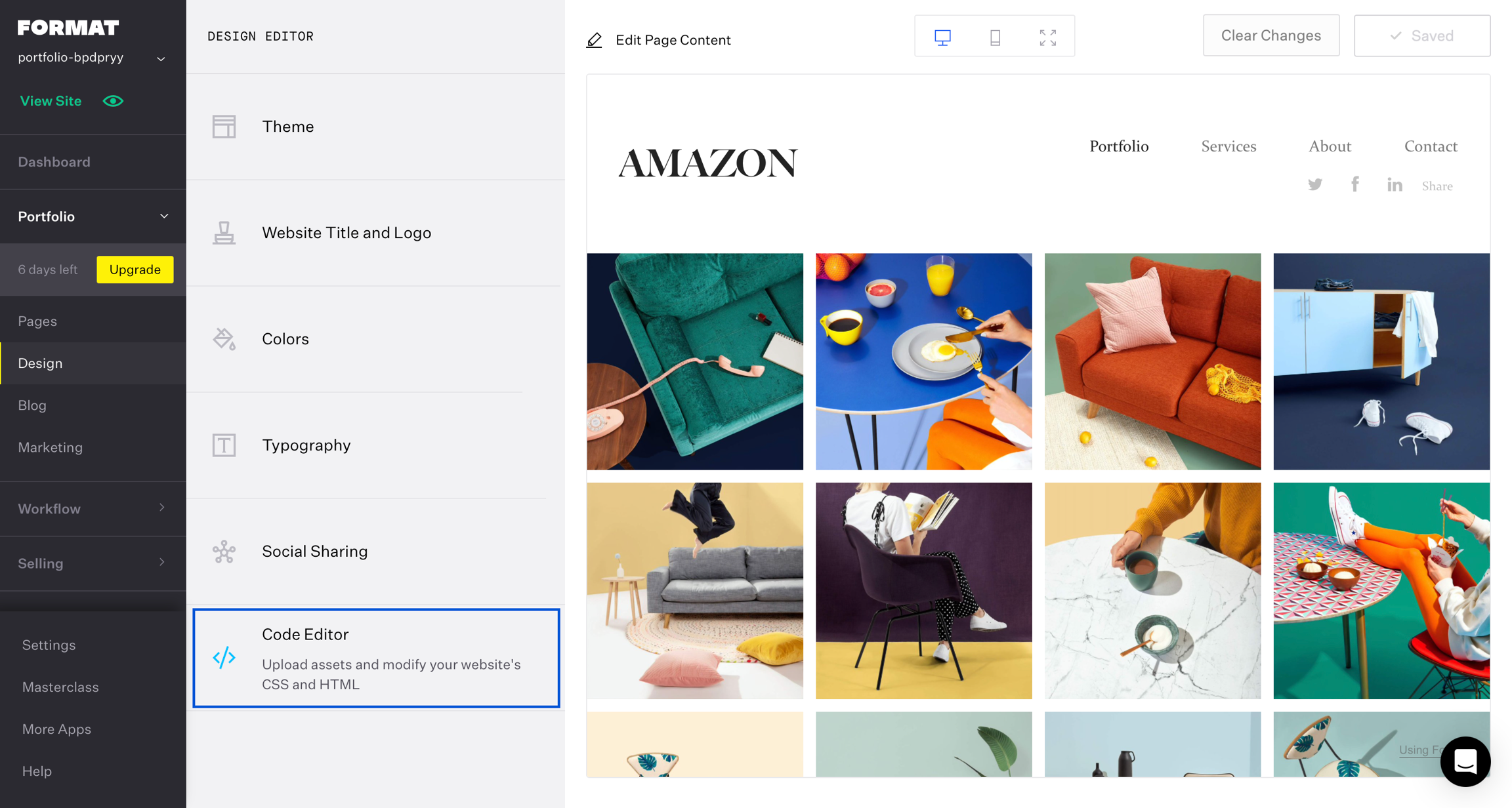
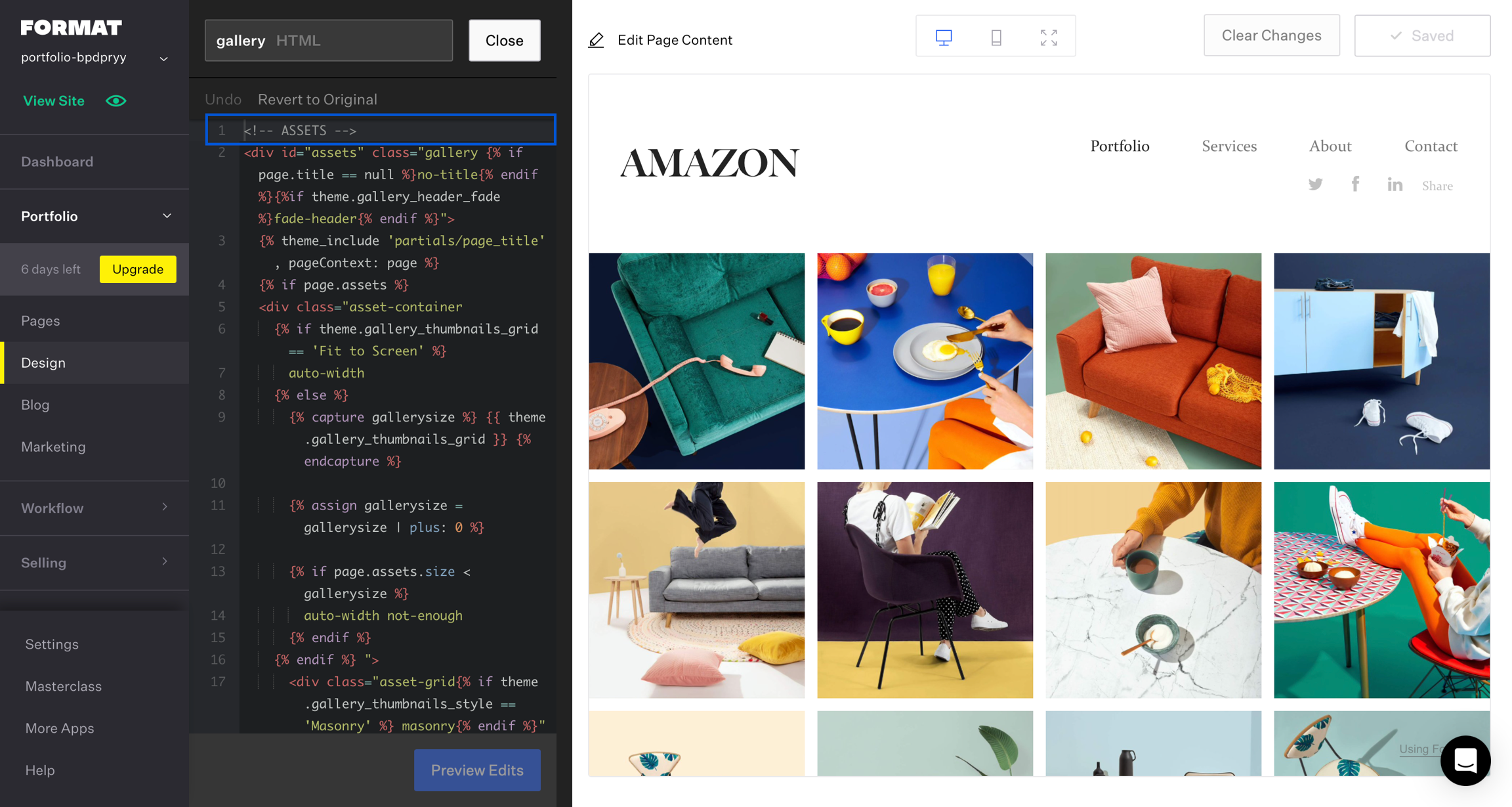
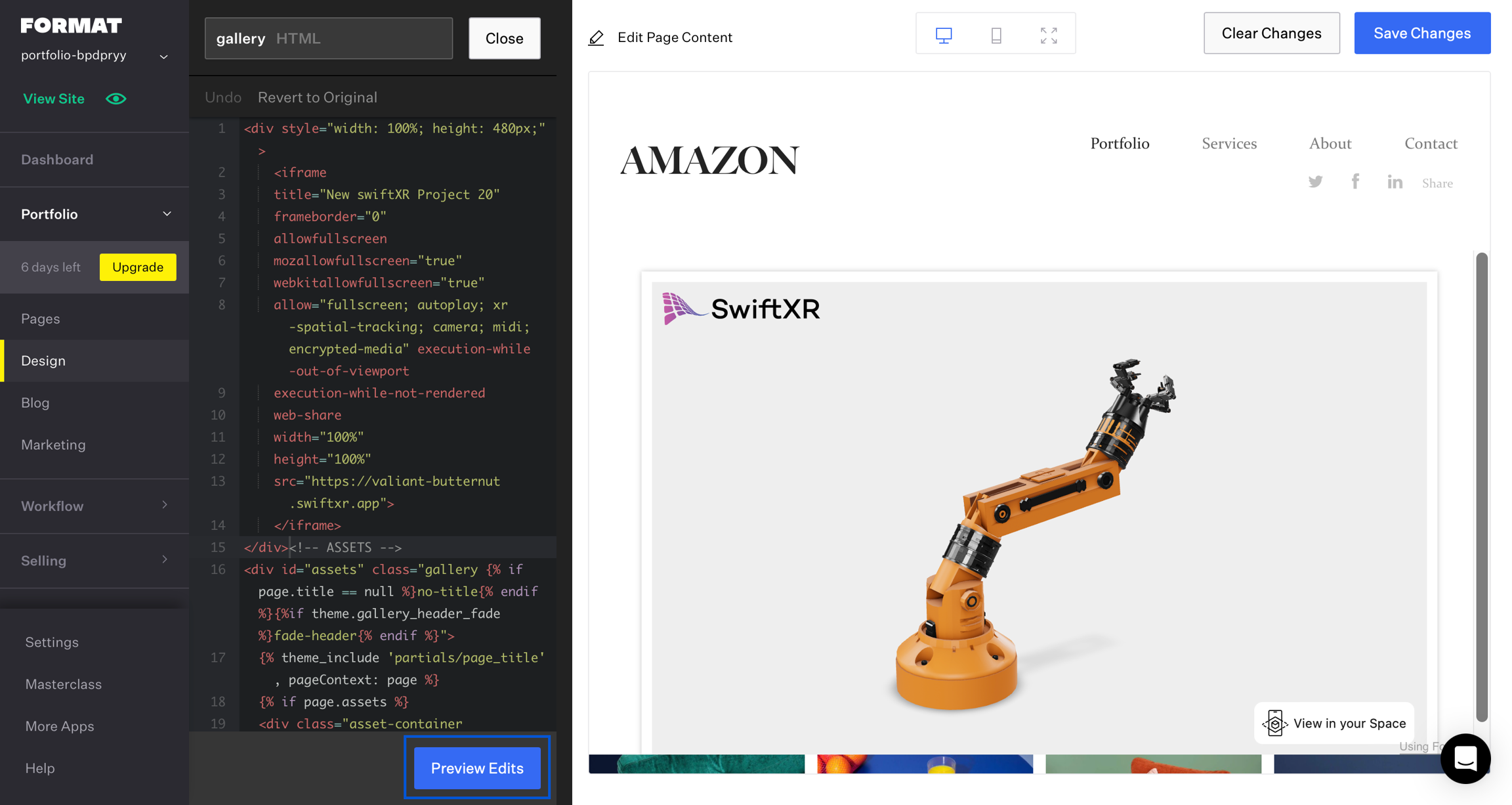
Integrating SwiftXR into Format Websites



Viewing your scene in the Web, VR or AR
Conclusion
Last updated