Framer
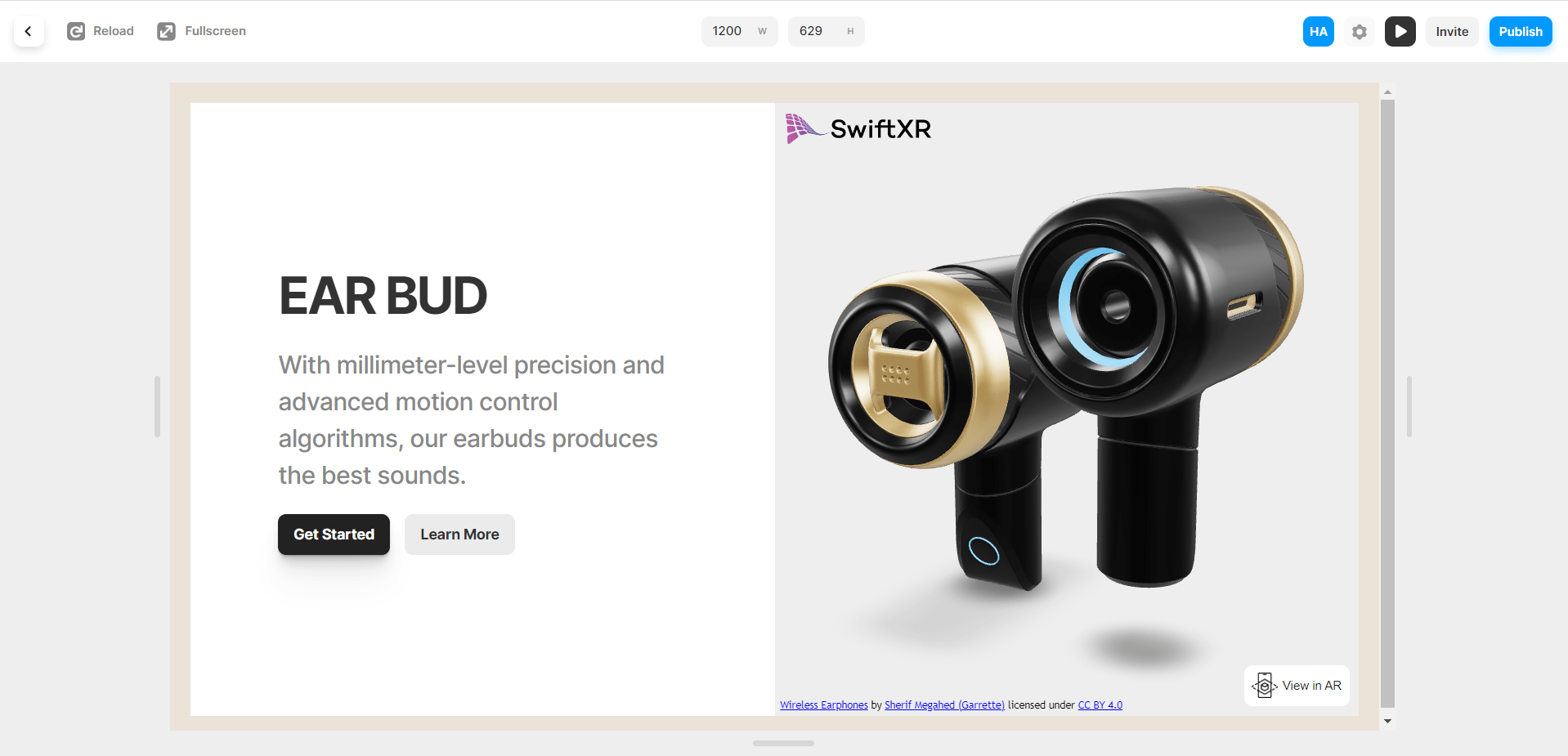
Add or embed 3D, Augmented Reality (AR), and Virtual Reality (VR) content/design to your Framer website.

Introduction
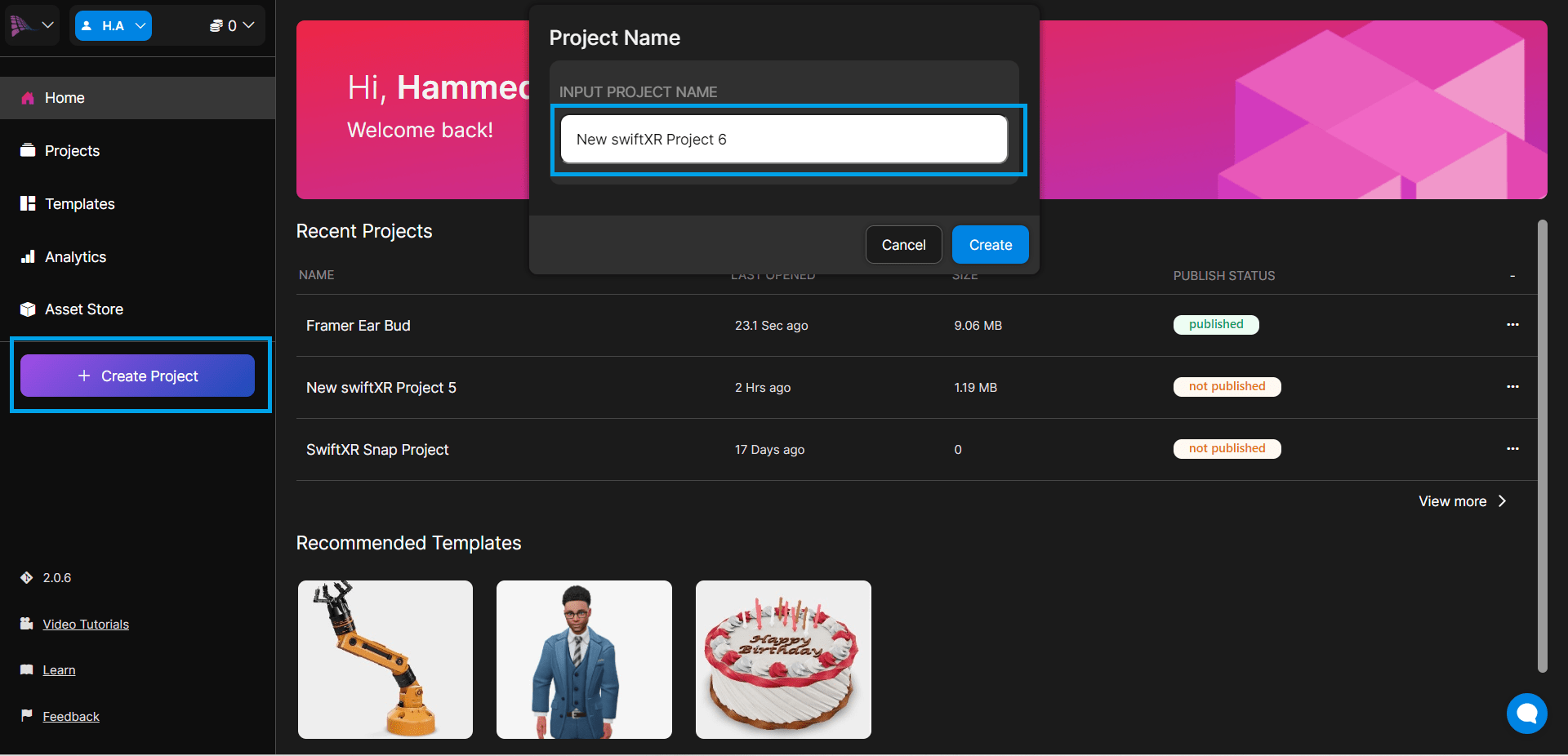
Creating a Project in SwiftXR

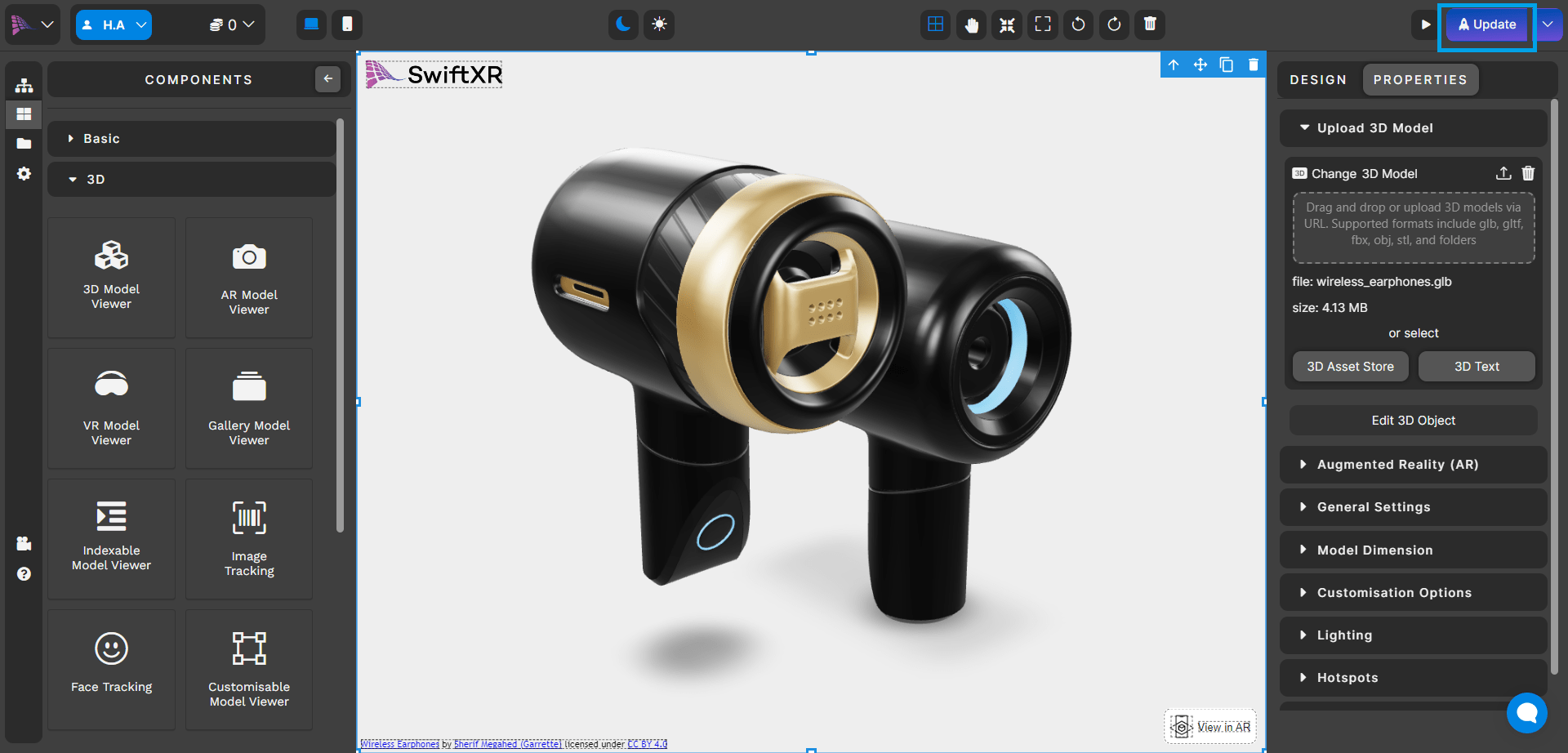
Publishing Your SwiftXR Project

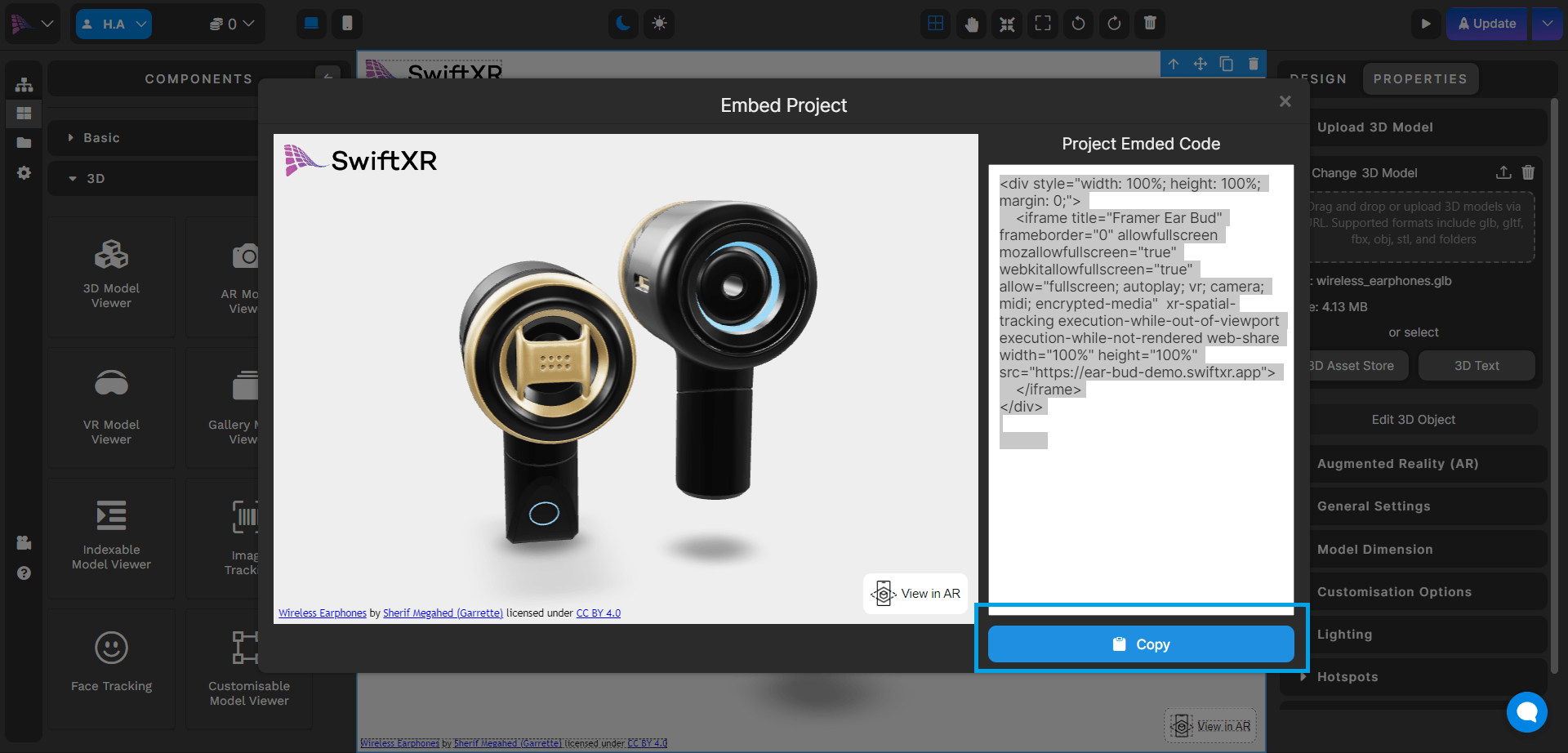
Copy Embed Code

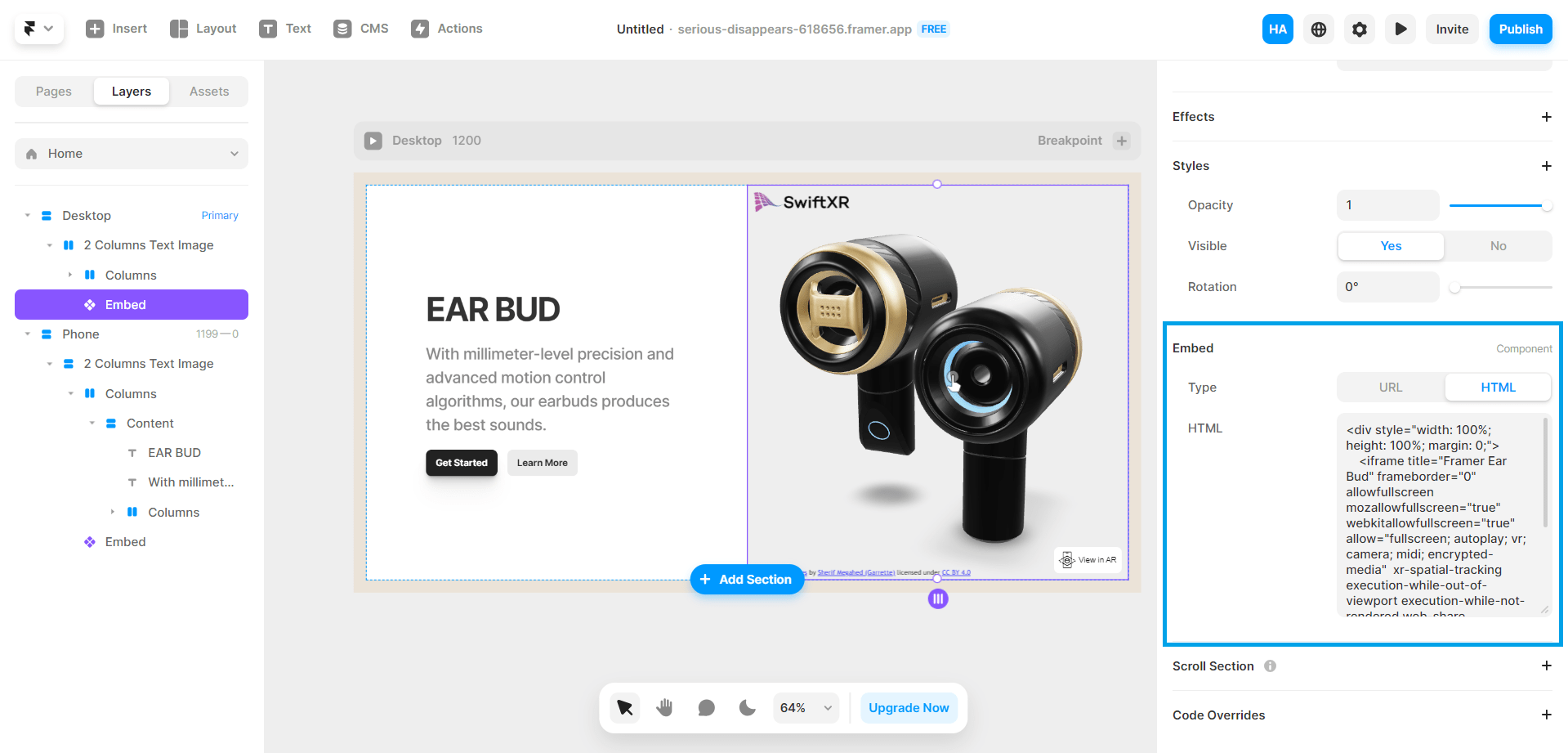
Integrating SwiftXR into Framer Websites

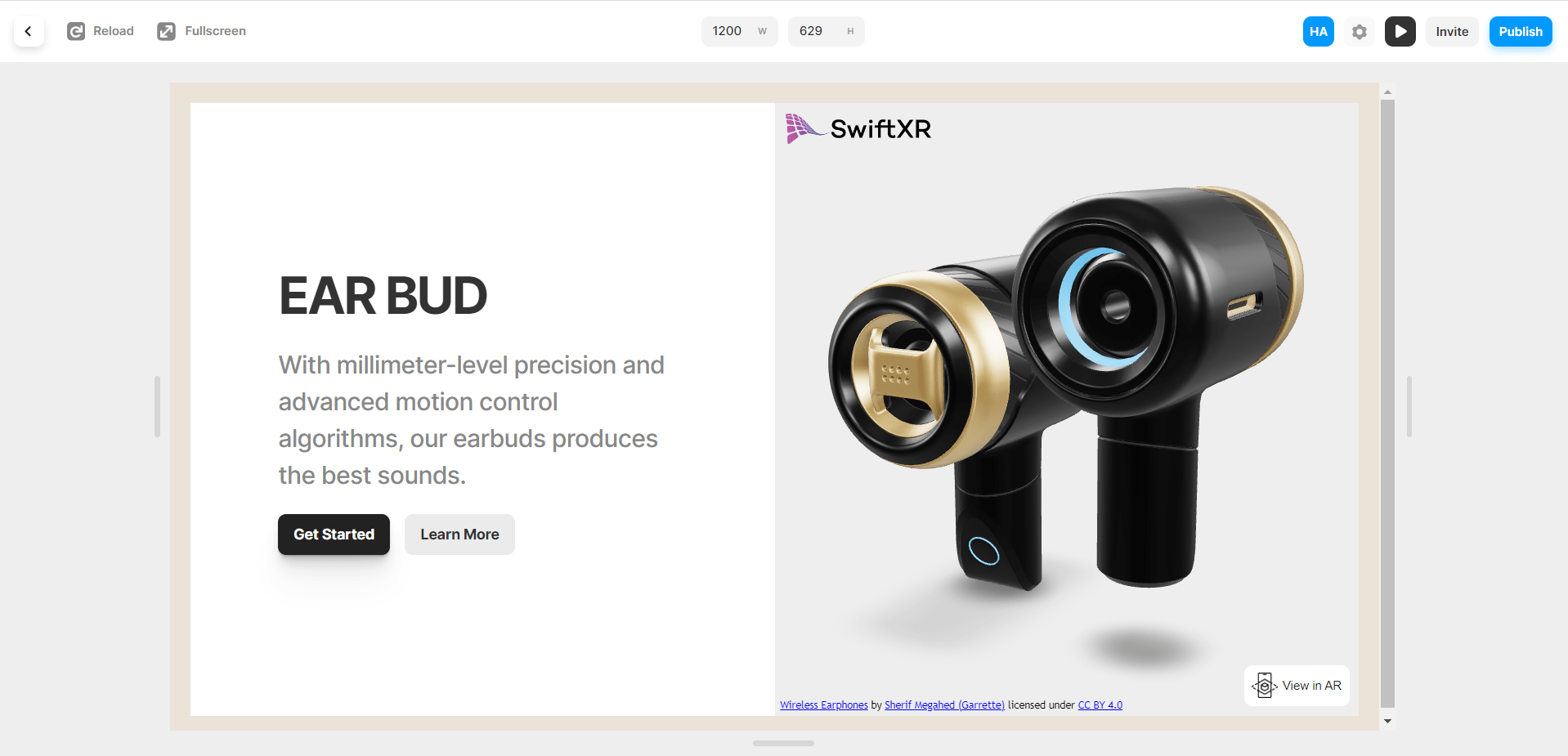
Viewing your Scene in the Web, AR or VR

Conclusion
Last updated