Version 4.2 or Above
Export your Blender scenes for the web with SwiftXR's (3D/AR/VR) Add-On

Introduction
SwiftXR is a powerful platform for creating and sharing interactive 3D, augmented reality (AR), and virtual reality (VR) experiences on the web. With the SwiftXR (3D/AR/VR) Add-On for Blender, you can easily export your 3D scenes and models directly into the SwiftXR platform, enabling you to showcase your work to clients and colleagues in an immersive, interactive format.
Installing the Add-On
To get started, download the SwiftXR (3D/AR/VR) Add-On for Blender from here. Once you've downloaded the Add-On, open Blender and navigate to Edit > Preferences > Add-ons. Click on the "Install" button and select the swiftxr-blender-plugin-x.x.x.zip file.

Setting up your API Key
To generate an API key, you'll first need to create a SwiftXR account (if you don't have one already). Once you've created your account, navigate to the SwiftXR Settings page and click the "Create API Key" button to generate a new API key. Copy the API key and input it into the SwiftXR Exporter Blender preference.

Setup Up your SwiftXR Domain
In your SwiftXR Settings, configure your custom domain to ensure seamless access to your projects. Once set up, your projects will be available at: <domain-name>.swiftxr.site/<project-name>
This step simplifies sharing and improves accessibility for your immersive experiences!

Exporting your Scene
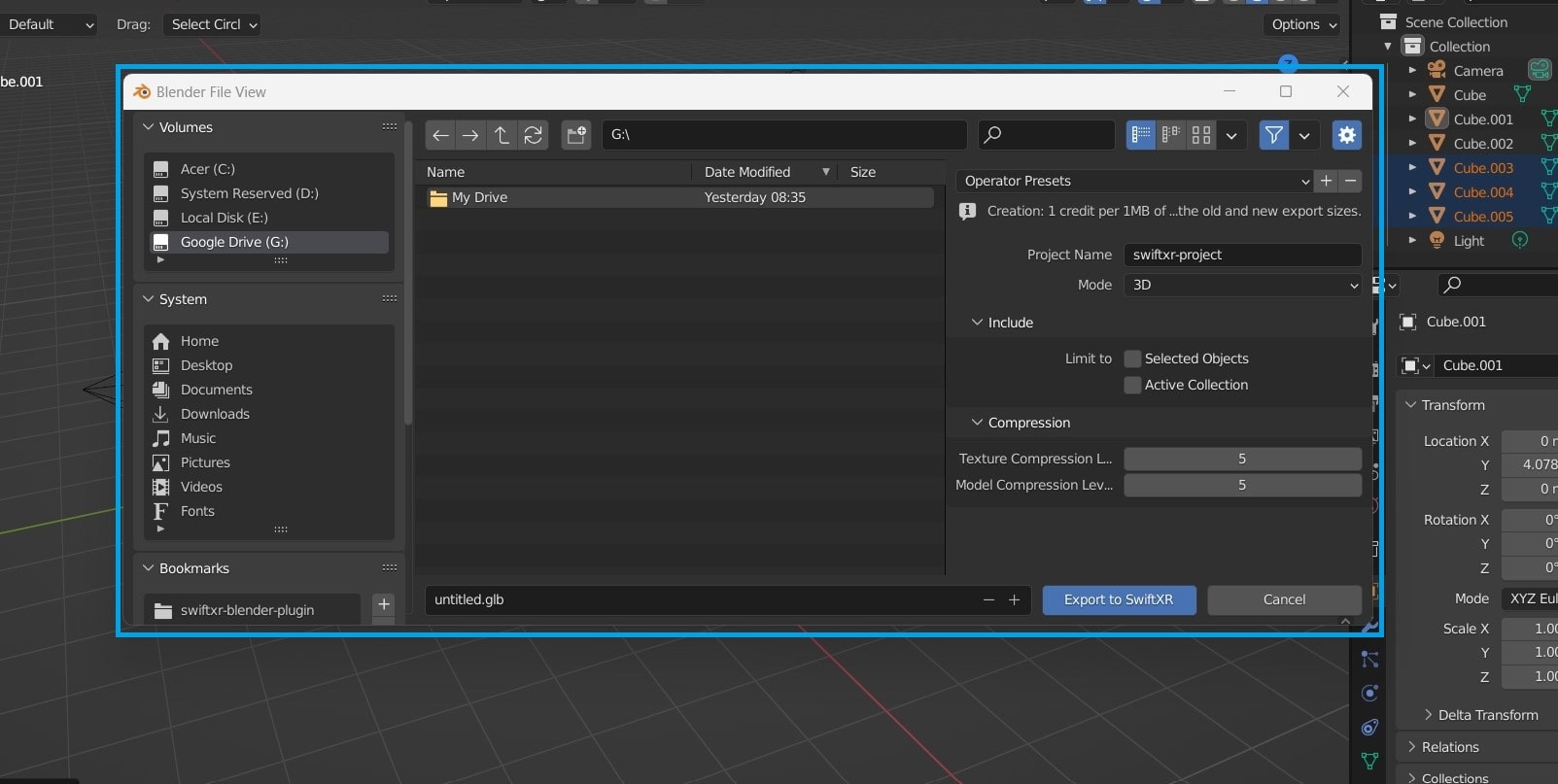
After you've created your 3D scene in Blender, it's time to export it for use in SwiftXR. Click on File > Export > SwiftXR (3D/AR/VR) Viewer to bring up the SwiftXR Exporter options. Here, you can specify the project name (which will be used to generate the website URL), the export mode (3D or AR), the assets to include, and the compression level.

Viewing your Scene in the Web and AR
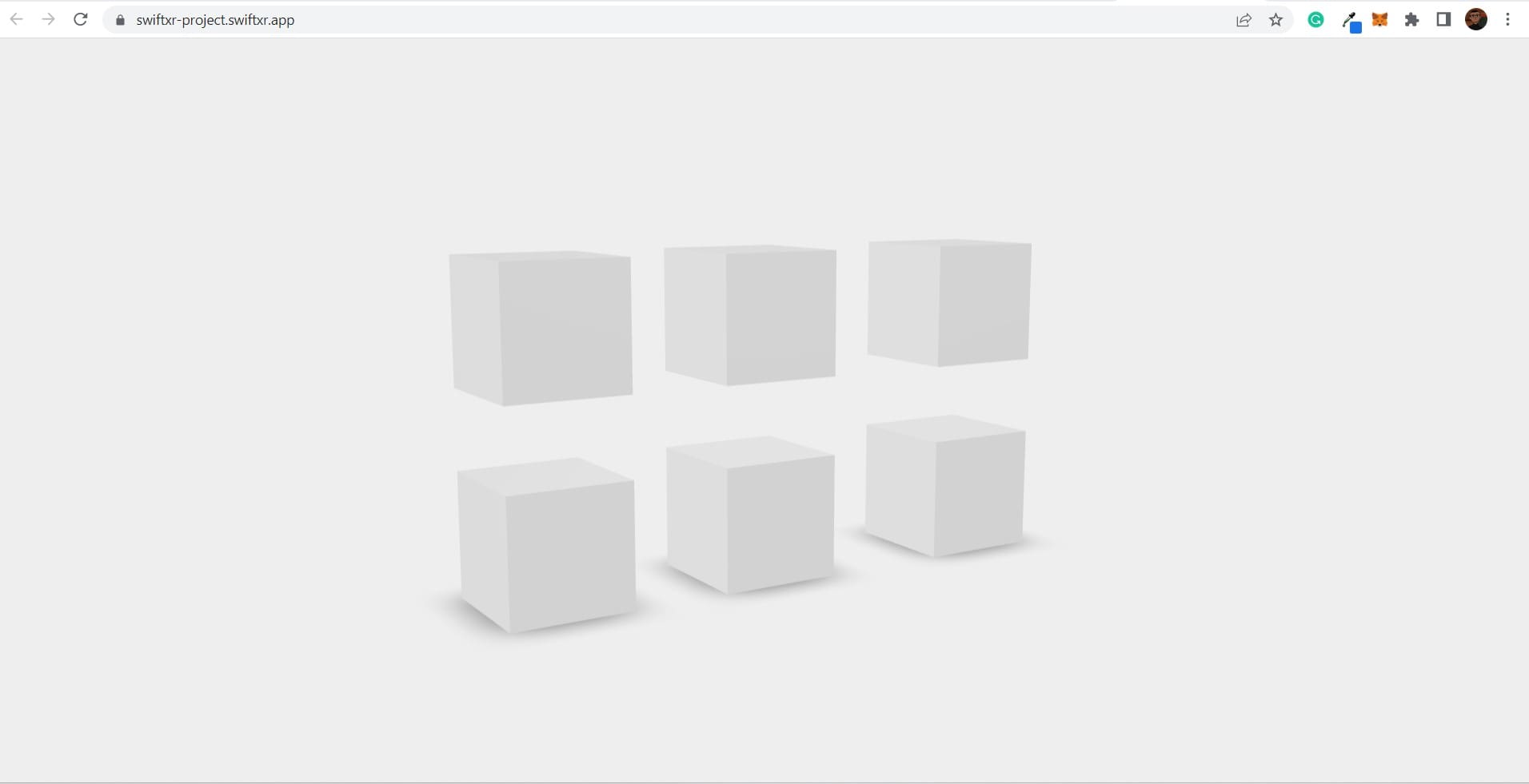
Once your project has been successfully exported, SwiftXR will automatically open a URL for your project. You can share this URL with others to view your 3D scene in the web or augmented reality (if you selected the AR export mode).

Conclusion
With the SwiftXR (3D/AR/VR) Add-On for Blender, you can quickly and easily export your 3D scenes for use on the web and in AR, bringing your designs and creations to life in an interactive and immersive format. If you encounter any issues, be sure to send an email to [email protected] or visit our discord page for live support.
Last updated